🎈모바일 UX/UI 디자인 요약
모바일 화면의 세세한 요소 디자인에서 벗어나 그 화면을 보게 될 유저의 전체적인 환경을 고려해야한다.
산만한 사용자를 위해 본질만 남기고 나머지는 다 발라내야하고, 실수는 정정할 수 있게 해야하고, 쉽게 누를 수 있게 해야한다.

1. 모바일 화면은 웹사이트를 단순히 압축하여 모바일 화면으로 만드는 것이 아니다.
모바일에서 화면을 볼 사용자의 환경을 이해하여 맞게 디자인 하는 것을 말한다.
- 기업들은 이를 위해 2가지 중 한가지를 택1하여 모바일 인터페이스를 구성한다.
- 모바일 우선주의: 모바일 경험을 우선으로 설계한 다음 많은 기능을 갖춘 웹 경험을 디자인하기
- 반응형 디자인: 다양한 스크린 사이즈에 맞춰 적절하게 확장되는 웹 경험 디자인하기

2. 사용자들은 작은 화면을 보고있음을 자꾸 일깨워야한다.

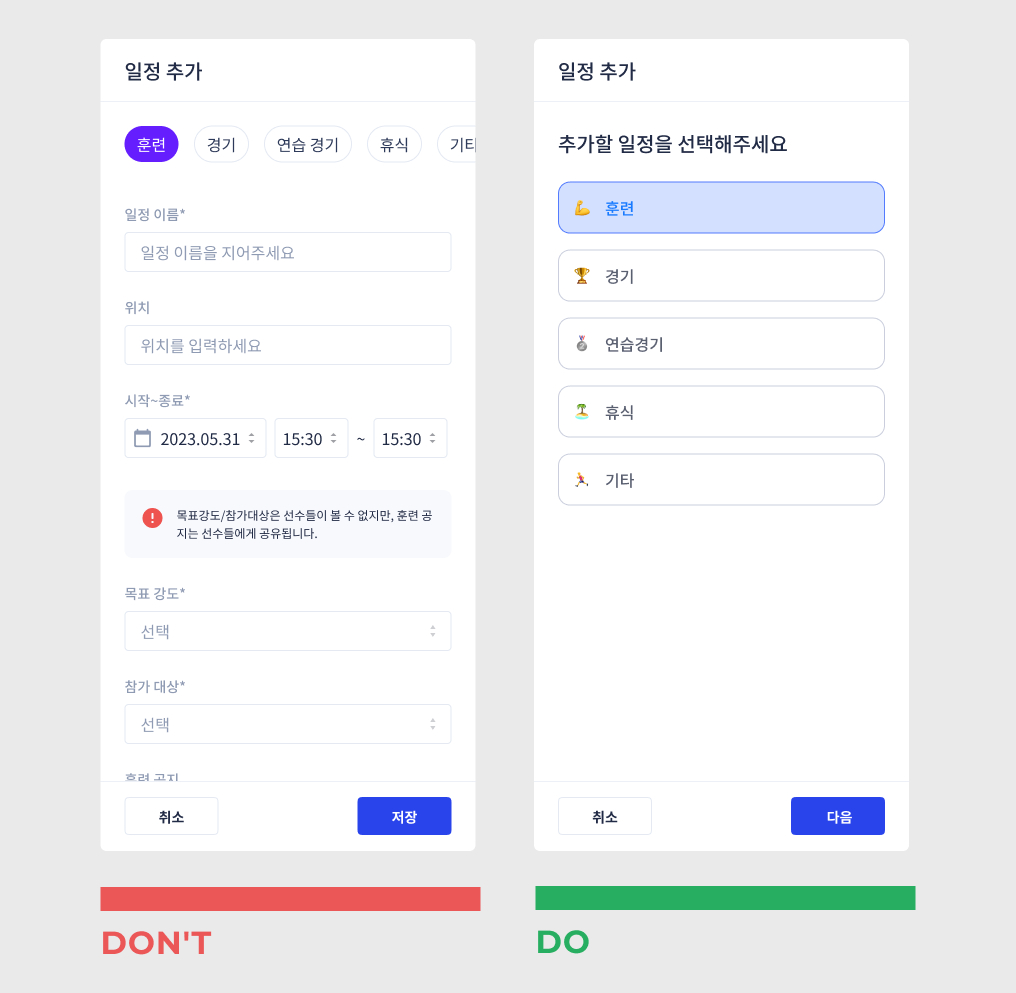
- 디자인의 본질만 남기고, 나머지는 다 발라내야한다.
- 부가요소를 가능한 전부 제거하라
- 첫 화면에는 가장 중요한 기능만 남겨두고 나머지는 버리거나 웹사이트 깊숙이 숨겨두어라

2. 문자 입력은 최소화하기
- 사용자가 타이핑할 필요가 없거나 제한적으로만 타이핑 하도록 디자인해야한다.
- 자동완성 등으로 예상 가능한 입력 필드는 미리 채워주자.
- 문자보다 숫자가 훨씬 입력하기 쉽다.

3. 물리적 환경을 고려하기
- 사람들은 다양한 장소에서 모바일 인터페이스를 마주한다. (야외의 강렬한 햇빛 아래서, 어두운 영화관에서, 지하철에서 등등)
- 주변 소음도 다르고, 빛 밝기부터 다르다. 이 환경들을 고려하여 충분히 구분이 되게 구성해야한다.
- 흔들림도 고려하라. fat finger를 항상 고려해 실수를 쉽게 정정할 수 있도록 해야한다.

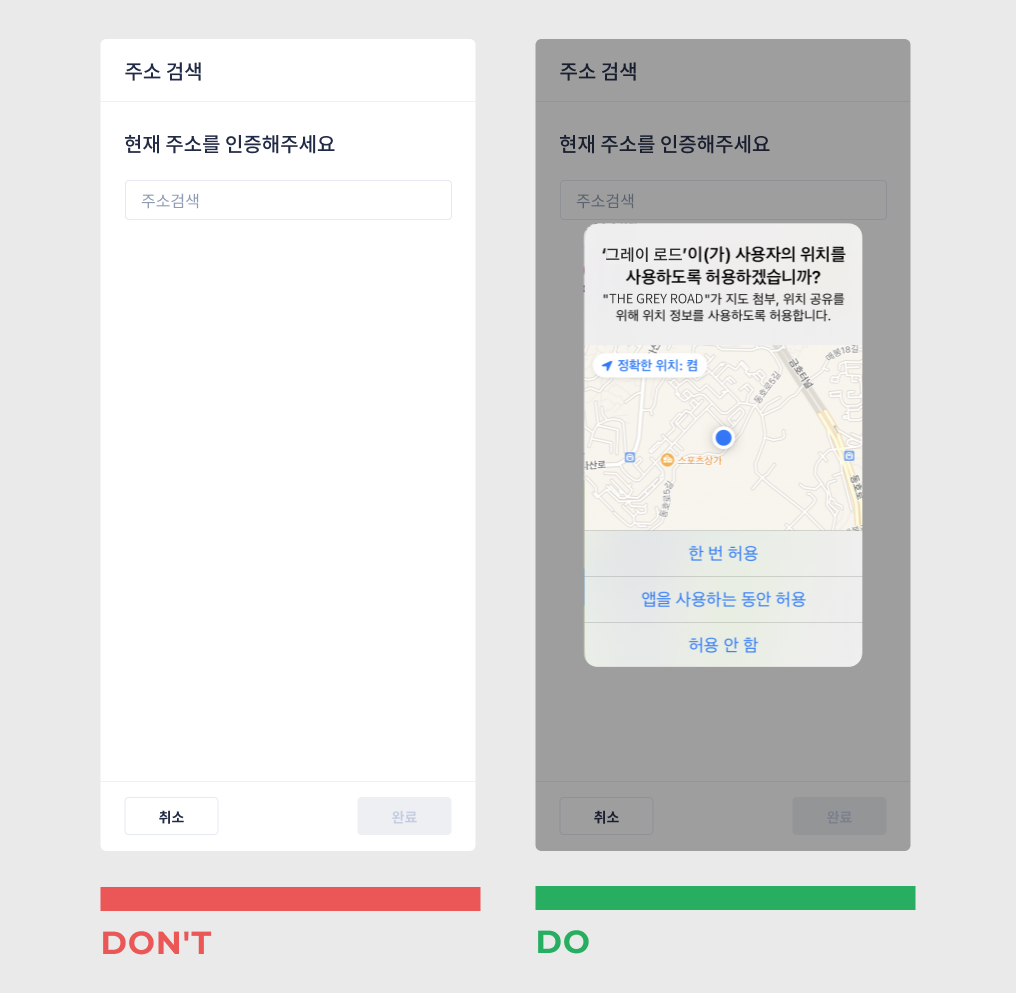
4. 모바일 기기는 사용자와 함께 움직인다는 점 알기
- 어디서 사용하는지 인식할 수 있다.
- 위치에 해당하는 정보를 지역 기반 데이터와 묶어서 제공하는 시나리오를 염두에 두는 등 다양하게 활용하라

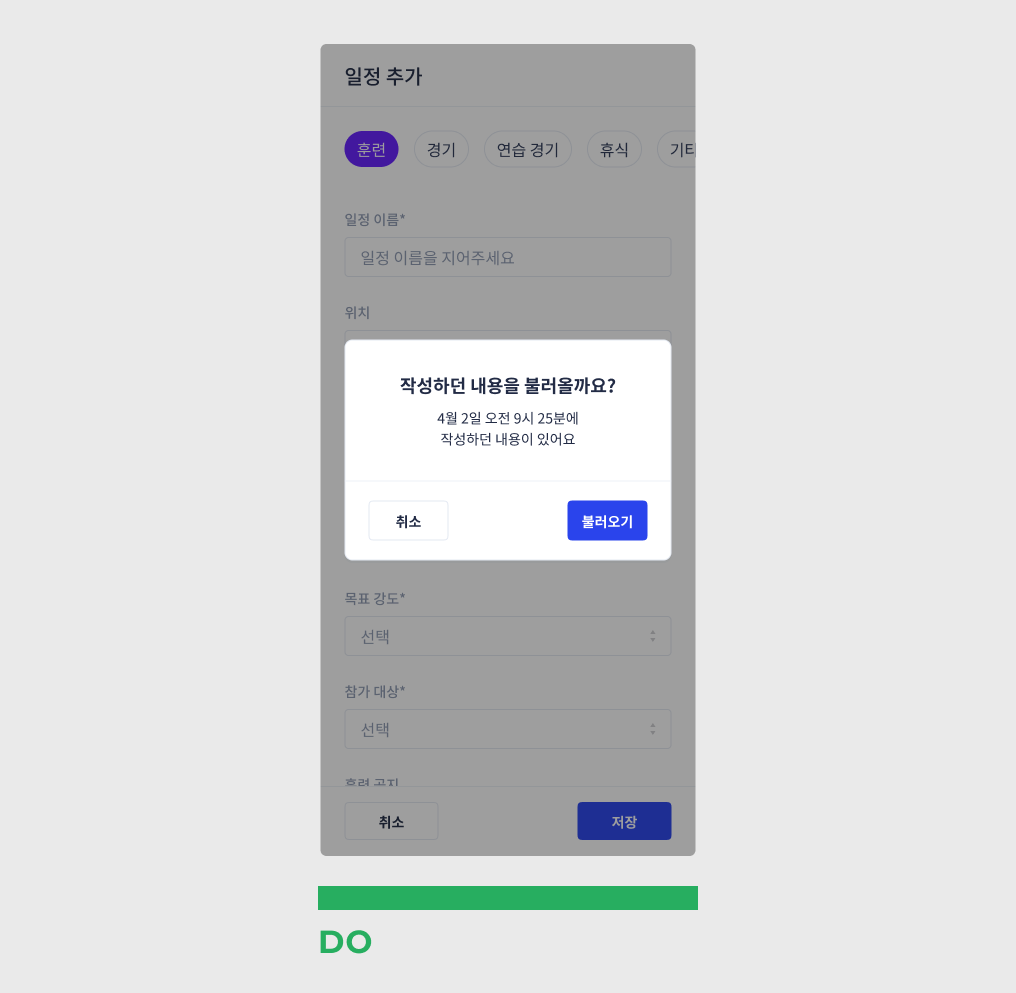
5. 산만한 사용자
- 하나만 집중하고 있지 않은 사용자의 환경을 이해 → 테스크 순서를 쉽고 빠르고 재진입하기 쉽게 만들어라.
- 설명없이 디자인 자체로 이해도될 수 있게 하라.

3. 작은 타깃을 터치하는 것은 어려우므로 링크나 버튼을 충분히 키워야한다.
- 안드로이드: 48dp*48dp (9mm)
- 애플: 44pt*44pt
위의 가이드를 고려하여 직접 화면을 만들어 모바일에서 보고, 사용자가 잘 누를 수 있는지 체크한다.
💎
사용자를 끌어들이는 UX/UI의 비밀을 정독하며 프로덕트 디자이너,
UXUI 디자이너가 알아두면 좋은 정보들을 기록합니다.
반응형
'디자이너의 책읽기' 카테고리의 다른 글
| 어떻게 하면 사용자들이 길을 잘 찾게 할 수 있을까? UX기본패턴, 네비게이션 (0) | 2024.04.02 |
|---|---|
| UX/UI기본 인터페이스를 마주하는 유저들의 행동패턴 (0) | 2024.03.11 |
| 디자이너로 마인드 컨트롤하기 (from. 당당한 디자인 결정을 위한 9가지 방법) (1) | 2024.01.18 |
| 디자이너가 회사 사람들과 잘 지내야하는 이유 (from. 당당한 디자인 결정을 위한 9가지 방법) (2) | 2024.01.16 |
| 훌륭한 커뮤니케이션을 하는 디자이너 되는 법 (from. 당당한 디자인 결정을 위한 9가지 방법) (0) | 2024.01.15 |
