🎈네비게이션 요약
하나의 서비스는 여러가지 네비게이션 모델의 조합이고, 네비게이션 모델은 여러 네비게이션 패턴을 지니고 있다.
사용자들이 우리 서비스에 들어와 '자, 이제 뭘하면 되는데?' 할 때 그들의 길잡이가 되기 위해서는 네비게이션을 잘 짜야한다.

사용자들이 서비스를 이용하는 것은 대부분, 우리의 '출근길'같다.
- 사용자들이 마주할 플로우. 목적지로 가기위해 반드시 필요한 과정이지만, 도달하기까지 지루하고 시간과 에너지를 낭비한다는 생각을 멈출 수 없다. 즉 우리의 ‘출근길’같은 것이다. 그렇다면 제일 좋은 출근길은 뭘까? 바로 출근길이 없는 것. 즉 인터페이스에서도 사용빈도가 낮은 툴은 다른 화면으로, 높은 툴은 가까이에 위치해서 사용자들의 ‘이동거리’를 최소화 하는 것이 좋다.

특정 페이지를 연다 = 새로운 방에 들어간다
- 특정 페이지를 여는것도 사용자에게는 물리적인 방에 들어가는 일과 마찬가지로 인지비용이 든다. 순식간에 방을 훑어보고 내가 무엇을 해야할지 빠르게 힌트를 찾아야한다.
어떻게 하면 사용자들이 길을 잘 찾게 할 수 있을까?
1. 모든 주요한 유스케이스의 경로를 그려보며 안내판이 잘 제공되고있는지 검증하기.
- 다음 단계를 결정하는 시점에서 명확한 표지판이 있는지, 레이블은 적절한지 파악한다.
2. 일반적인 패턴 사용하기.
- 모달 다이얼로그 박스 우측 상단에 'X'닫기 버튼이 있을거라 예상하고, 홈페이지 로고는 GNB 영역에 있을거라 생각한다.
3. 로딩은 짧게.
- 로딩시간은 생각보다 더 중요하다. 사용자가 어떤 결정을 내리는데 엄청난 영향을 미친다. 큰 회사일수록 로딩시간을 최소화하려고 많은 비용을 쓰는 것이 괜히 그러는 것이 아니다.

네비게이션을 디자인 할 때 주의해야할 점
- 네비게이션 메뉴가 몇개 필요한지, 어떤 순서로 배치해야하는지 따지기
- 사용자가 이 depth까지 들어와서 이 내용을 봐야할까? 따져보기
- 통용되는 레이아웃 패턴 따르기
- 페이지 이동횟수를 최소화하기. A에서 B로 가는데 필요한 탭이나 클릭수 줄이는 방법 고민하기
그럼 페이지 이동거리는 어떻게 최소화하나요?
- Gnb를 폭넓게 디자인하기
- 최상위 레벨 네비게이션에서 선택지를 많이 제공한다. 많은 페이지로 즉시 이동해야하기 때문이다. 최상위 레벨의 네비게이션 항목이 적다면, 사용자들은 수많은 카테고리와 서브 카테고리에 들어가서 헤매는 일이 생긴다.
- 자주 접근하는 항목은 GNB에서 바로 보여주기
- 단계를 묶기
- 사용자에게 가장 짜증나는 상황 중 하나는 간단하거나 반복적인 작업을 여러수준의 하위 페이지와 다이얼로그 박스로 이동해 각 위치에서 한 단계씩 수행해야 하는 것이다.
- 가장 흔한 유스케이스 80%의 플로우를 컨텍스트 전환 없이 한 페이지에서 완료하도록 디자인 할수있을까? 고민해보기. 이를 위해서는 단순화와 최소화에서 출발해야함. 화면을 그루핑하고, 분류하고, 레이블은 간결하게,
네비게이션의 5가지 모델 = 어떤 플로우로 서비스를 구성하는가?

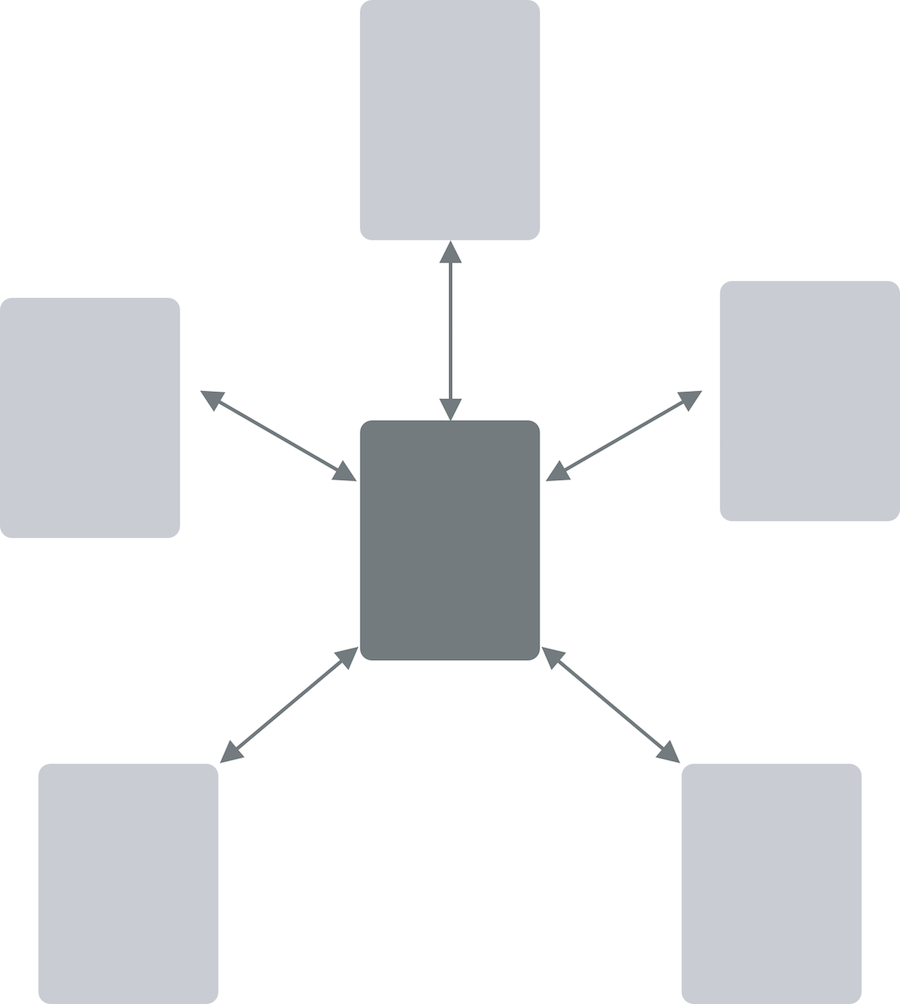
- 허브앤 스포크
- 홈화면 또는 허브에서 앱의 주요기능 콘텐츠가 모두 나열되는 형태. 원하는 것을 클릭해서 원하는 작업을 하고 다시 허브로 돌아온다.
- 스포크 화면에서는 오직 그 작업만 할 수 있또록 집중할 수 있도록 정보공간을 설계한다.

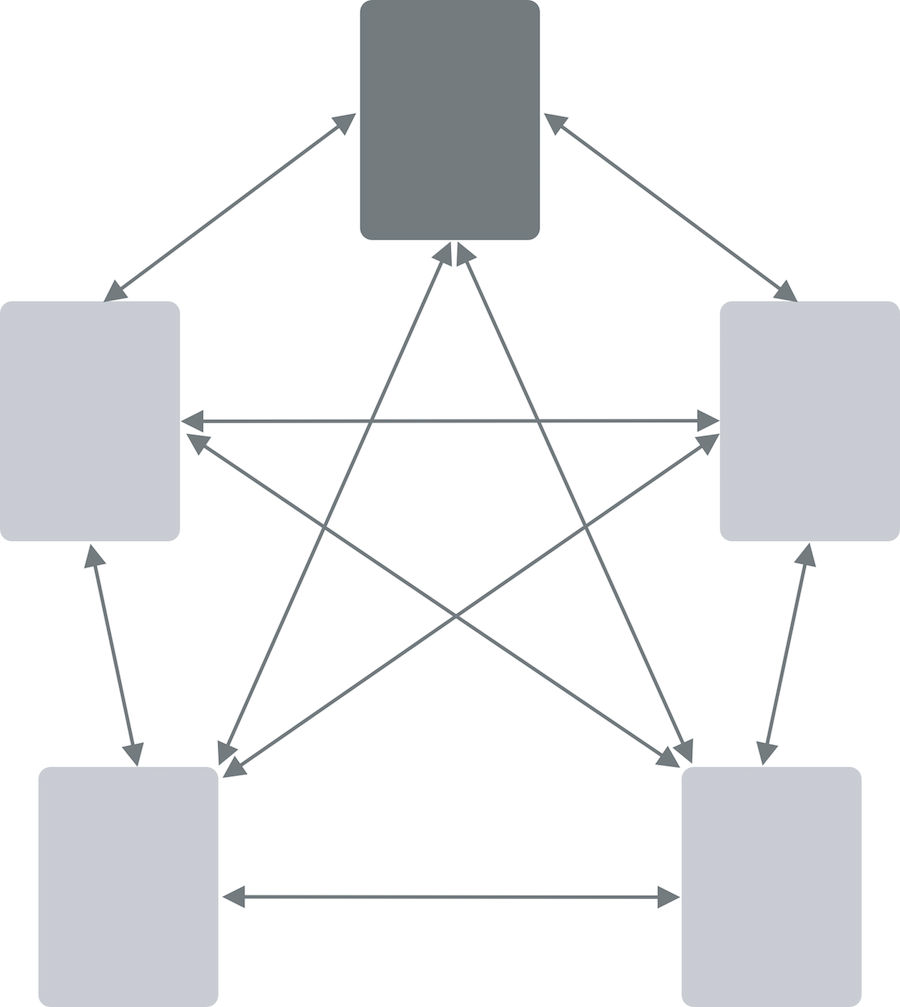
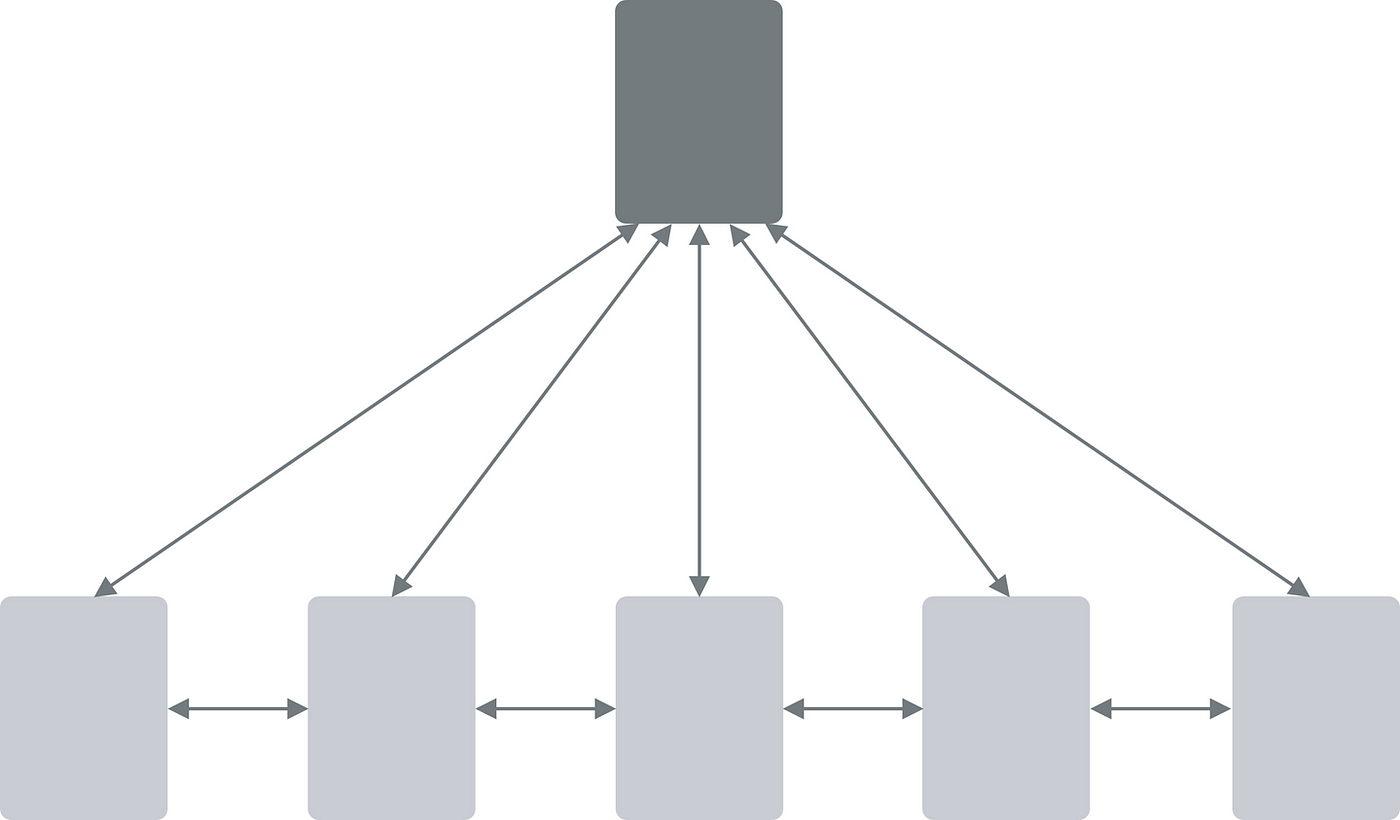
- 완전히 연결된 모델
- 홈페이지나 홈화면이 별도로 있지만 모든 페이지가 상단 메뉴와 같은 글로벌 네비게이션으로 연결된다.

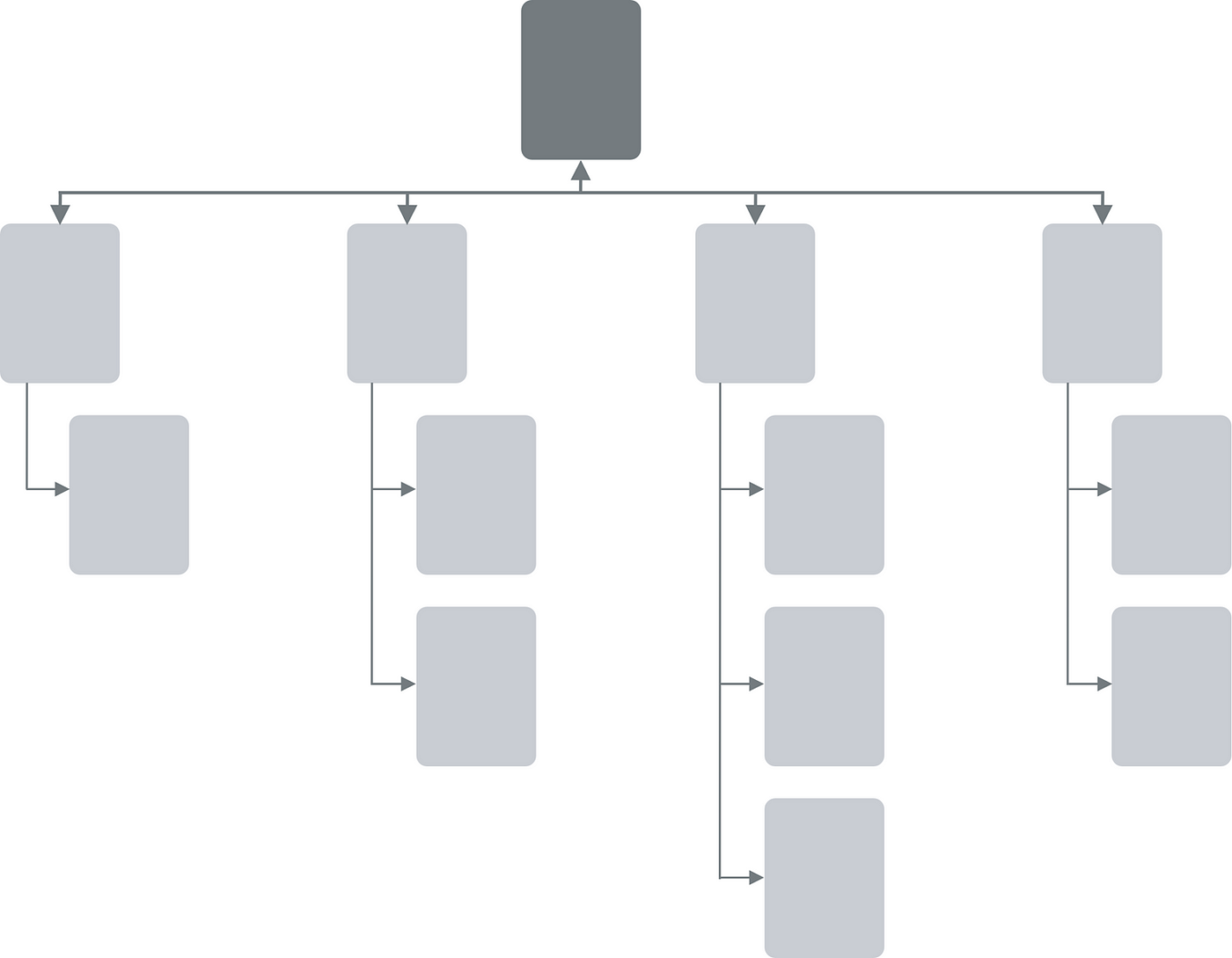
- 멀티레벨 또는 트리
- 메인 페이지끼리는 서로 연결되어있지만, 서브페이지는 그 안에서만 연결된 형태. 사이드 바나 서브 탭을 사용해 서브 페이지를 나열한다.

- 메인 페이지끼리는 서로 연결되어있지만, 서브페이지는 그 안에서만 연결된 형태. 사이드 바나 서브 탭을 사용해 서브 페이지를 나열한다.
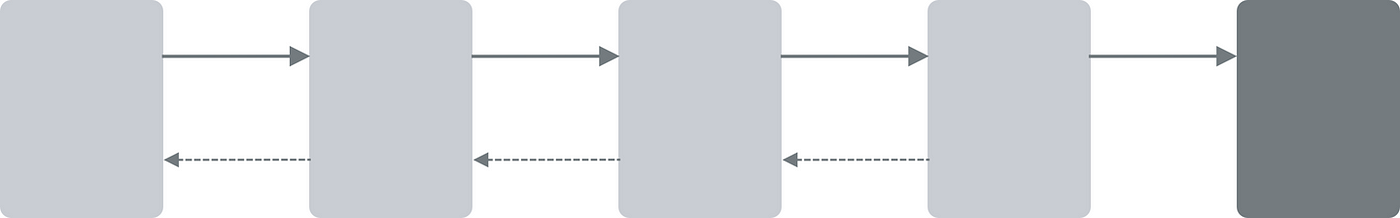
- 단계별 모델
- 우리가 흔히아는 장바구니, 결제같은 유형 하나하나 타고 들어가야함. 뒤로가기와 다음 버튼이 눈에 잘보여야한다.

- 피라미드 모델
- 단계별 모델을 변형한 형태로 사용자는 처음에 어떤 항목이든 골라서 들어가고 뒤로가기나 다음 링크를 이욯해 순서대로 다른 항목으로 이동한다. 지도 인터페이스에서 가장 흔하게 사용됨.
* 주의점: 모든 모델과 패턴은 각 화면에서 다른 방식으로 보일 수 있다.
- 팝오버는 팝업으로 대체할 수 있고, 다이얼로그도 쓸 수 있지만 무엇이 모달이어야하는지 파악하기 전까지는 보이는 방식을 결정하지 않아도 된다.
- 시각 디자인은 디자인 과정 후반부에 정보구조와 네비게이션 모델을 확정하고 나서 고민해도 괜찮다.
💎
사용자를 끌어들이는 UX/UI의 비밀을 정독하며 프로덕트 디자이너,
UXUI 디자이너가 알아두면 좋은 정보들을 기록합니다.
반응형
'디자이너의 책읽기' 카테고리의 다른 글
| 모바일 UX/UI 디자인을 할 때 고려해야 할 점 3가지 (0) | 2024.04.21 |
|---|---|
| UX/UI기본 인터페이스를 마주하는 유저들의 행동패턴 (0) | 2024.03.11 |
| 디자이너로 마인드 컨트롤하기 (from. 당당한 디자인 결정을 위한 9가지 방법) (1) | 2024.01.18 |
| 디자이너가 회사 사람들과 잘 지내야하는 이유 (from. 당당한 디자인 결정을 위한 9가지 방법) (2) | 2024.01.16 |
| 훌륭한 커뮤니케이션을 하는 디자이너 되는 법 (from. 당당한 디자인 결정을 위한 9가지 방법) (0) | 2024.01.15 |
