먼스터에 적용했던 로그인/회원가입 페이지 만들기
먼스터는 접근성을 높이기 위해 로그인/회원가입 없이도 사용이 가능했지만, 상품을 저장하고 댓글을 쓰거나
마이페이지로 진입하려면 로그인이 필요했으므로, 로그인 페이지(온보딩)로 안내되었다.

MVP 버전이니까 간단히 ^^~ 하면서 크게 신경쓰지 않았던 페이지인데,
읽던 책을 보면서 오! 이런 내용을 반영하면 좋겠다! 라는 생각이 들어 바로 착수에 들어갔다.
👍 언제 읽어봐도 좋을 더 나은 회원가입 온보딩 페이지 만들기!
from 마이크로 카피
1. 사용자는 회원가입을 정말 싫어한다.
이유 1) 폼을 채우기 정말 싫음. 개인 정보 제공도 싫고, SNS 계정 연결하는 방식도 여전히 개인 정보 우려 때문에 가능하면 건너 뛰고 싶어한다
이유 2) 꼭 해야하는 일이 아니라면 누가 굳이? 가끔 사이트 들르면서 평화롭게 지내고 싶은데 회원가입을 할 필요가 있을까?
일례로 한 대기업에서 결제 전 회원가입 절차를 생략했을 뿐인데 연 매출이 3억 달러나 상승한 적이 있다. (제러드 M.스풀의 기사) 결제에 있어 회원가입은 아주 큰 장벽이었던 것. 그 정도로 사람들은 회원가입을 아주 싫어한다.
2. 회원가입이 선택이든 의무든, 우리는 이 장애물을 없애는 것에 주목해야한다.
그래야 기꺼이 사용자가 회원가입을 하고, 왜 그들이 우리와 관계를 맺고싶어하는지 회원가입이 주는 혜택이 무엇인지 이해하게된다.
그럼 어떻게 회원가입을 더 낫게 만들수 있을까?
1. 타이틀 바꾸기
사용자를 사용자라고 부르지마라. '신규 사용자' '기존 사용자' 같은 워딩은 금물. 타이틀은 '회원가입', '등록', '신규회원' 혹은 '계정만들기' 라고 분명히 명시하라. 그래야 사용자가 자신이 어디에 있고 무엇을 하게 될 것인지 이해한다. 그러나 기계적으로 표현해서는 안되고, 사용자에게 직접 대화형 글을 써서 어필해야한다.
eg. 만나서 반가워요, 뵙게되니 좋네요:) , 여기 처음이세요?, 지금부터 바로 저희와 함께 사진을 편집하고, 친구를 찾고, 앨범을 만들어보세요!
주의할 것은 네비바에 있는 회원가입/로그인 링크의 이름을 바꾸는 것이 아니라 회원가입 페이지 안에서만 약간의 창의력을 발휘하는 것이다.
2. 사용자에게 회원가입의 가치를 설명하기
등록이 필수인 겨우에도 사용자가 자신의 일생 중 2분 정도를 왜 등록에 사용해야 하는지 충분히 설명해야한다. 회원가입한 사용자만이 가질 수 있는 이점을 리스트로 만들어라. 많이도 필요없고 2~3개 정도면 충분하다.
3. 장애물 제거하기
회원가입을 하지 않는 이유에 대해서 생각해보면, 시간이 많이 걸릴까봐, 스팸메일에 시달릴까봐, 사이트 측에서 나중에 결제 등의 요구를 할지 모른다는 걱정때문에 등이 있다. 그럼 우리가 할 일은? 회원 가입 절차는 짧고 간단하며 수집된 정보는 제 3자에게 절대 공개되지않으며, 지나치게 많은 이메일과 안내를 보내겠다는 약속을 하면 된다.
4. 버튼, 성공 및 에러 메시지
가입 버튼에 CTA 전략을 적용하고, 가입하길 잘했다는 탁월한 성공 메시지를 작성해야한다. 또, 명쾌하고 기분 좋은 에러메시지도 제공해야한다.
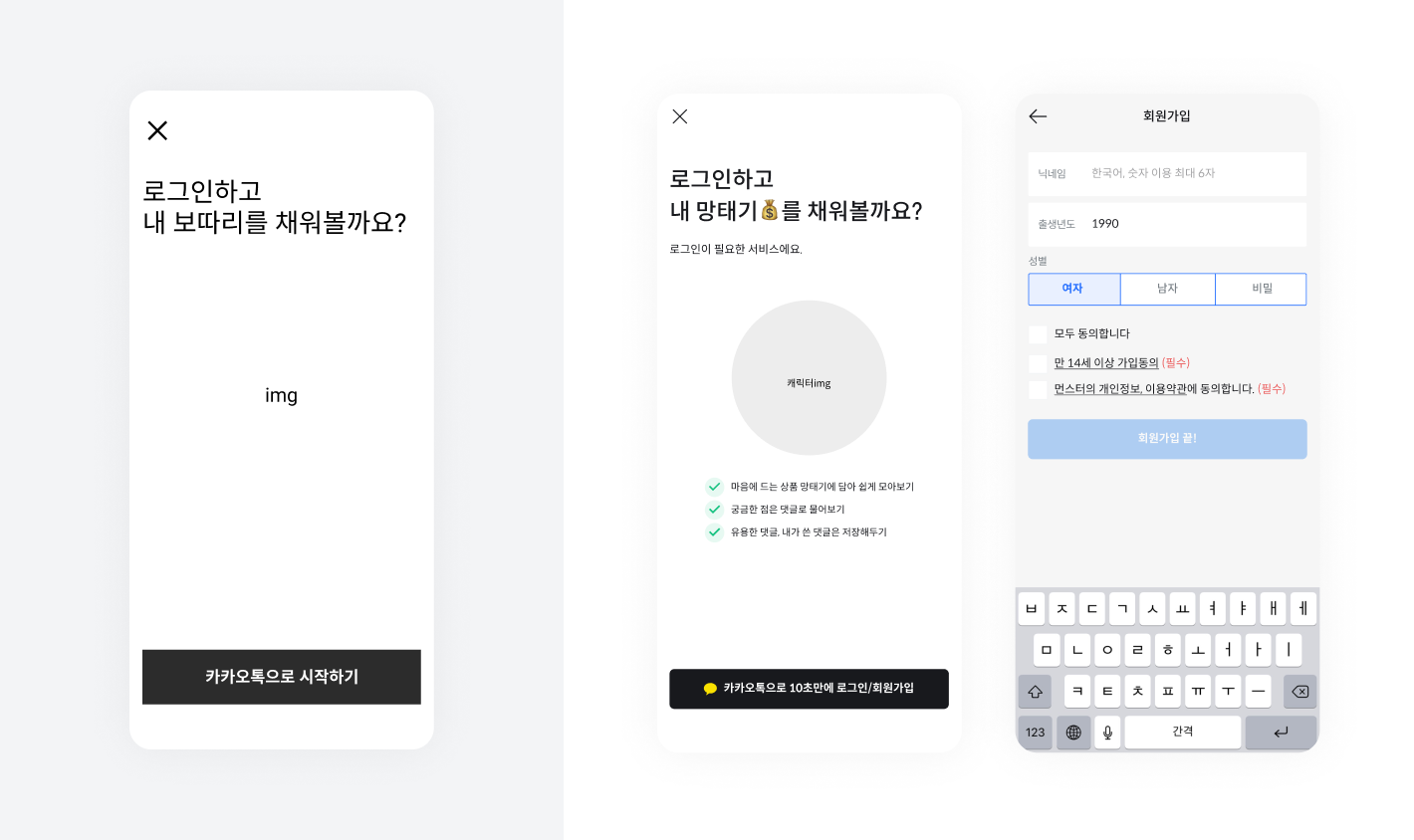
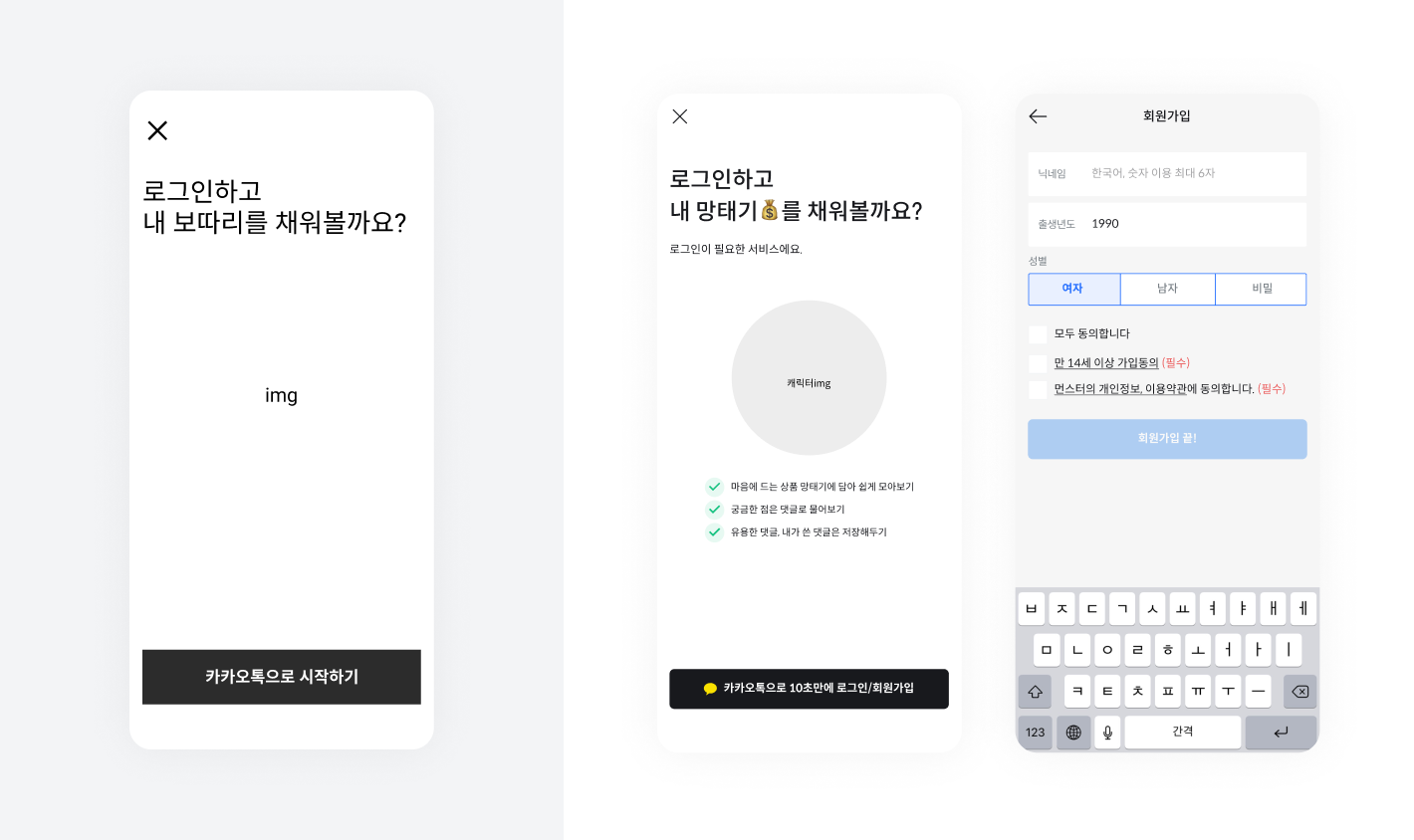
그럼 이쯤에서 보는, 최초의 먼스터 회원가입 페이지!

로그인을 필요로 하는 페이지를 누르면 해당 화면이 켜지고 '카카오톡으로 시작하기'를 누르면 API를 거쳐 회원가입 페이지로 도달한다. 3가지 내용을 적고 회원가입 끝!을 누르면 토스트 메시지가 뜨며 완료.
그럼 배운 내용을 적용해보자! 😉

1. 타이틀 바꾸기
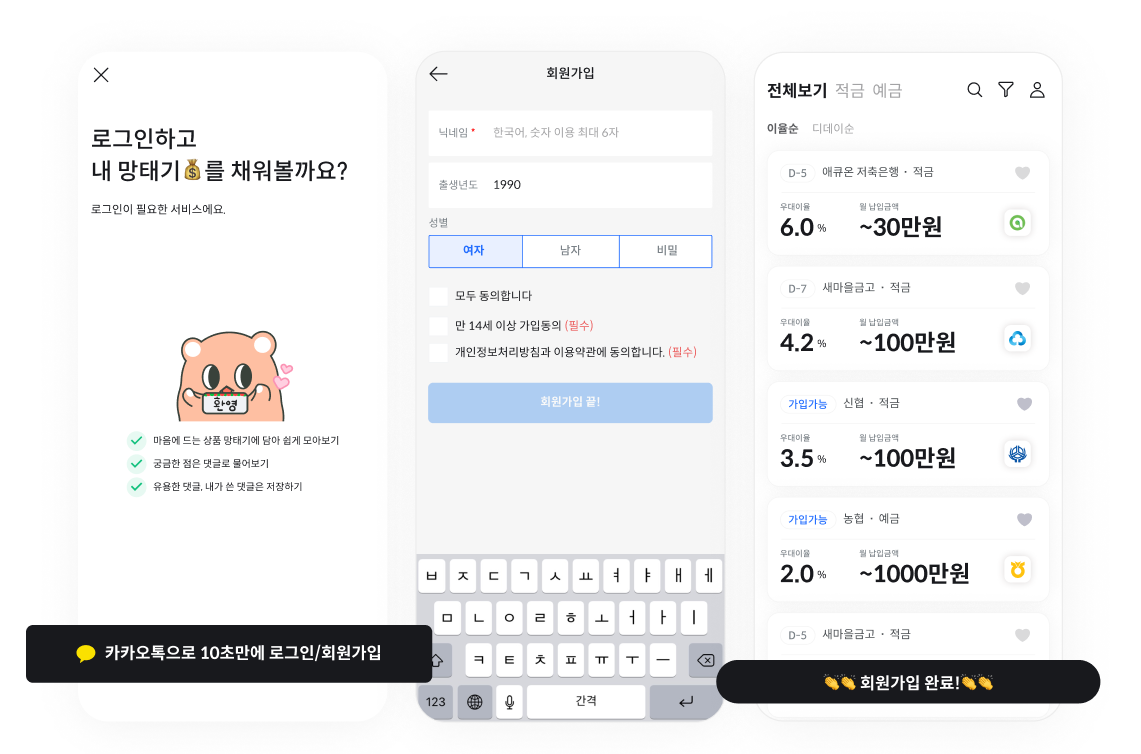
타이틀은 '카카오톡으로 시작하기' 라고 분명히 명시되어있고 완료 버튼에 '회원가입 끝!' 이라는 워딩도 아주 명확하다. 상단에 '회원가입' 이라고 이 페이지가 무슨 페이지 인지도 정확히 적혀있다. 하지만 '시작하기' 보다는 로그인, 회원가입이 더 정확한 명칭이라 생각이 들어 로그인/회원가입으로 텍스트를 정정하였다.
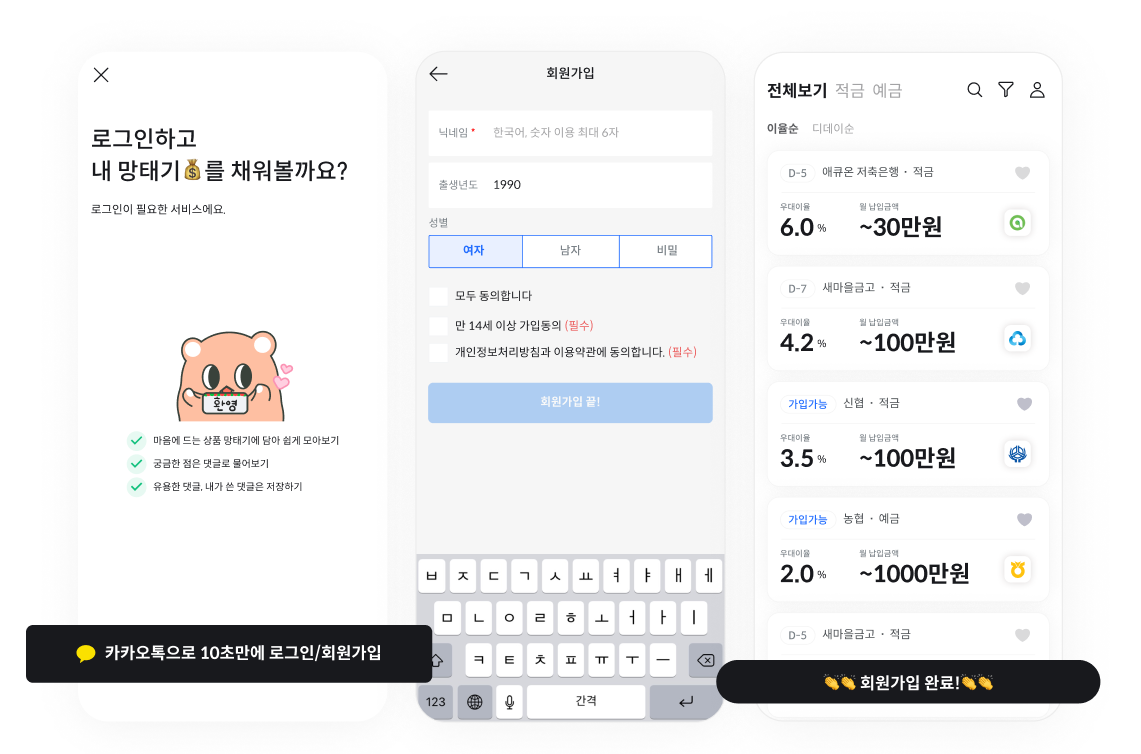
또, 이 화면에 접근한 회원은 어떤 기능을 사용하기위해 접근한 것이므로 하단에 '로그인이 필요한 서비스에요' 라는 메시지를 추가했다. 이로써 유저들은 이 페이지가 뜬 이유를 바로 알수있게 되었다!

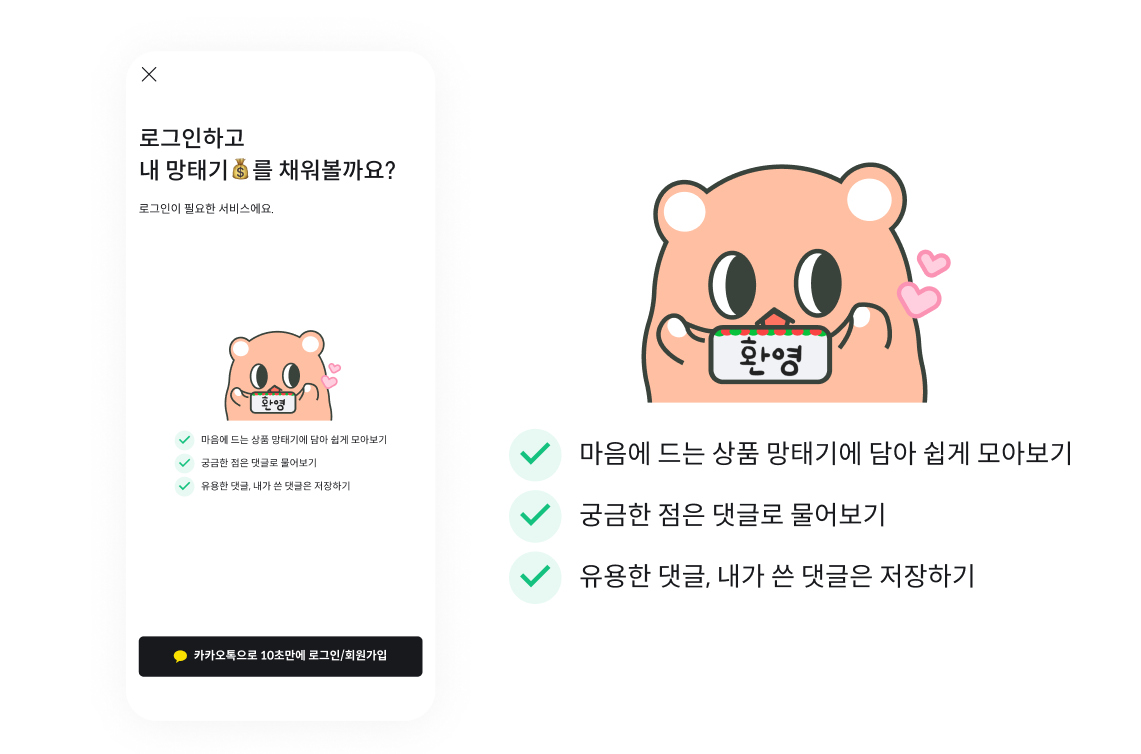
2. 사용자에게 회원가입 가치를 설명하기
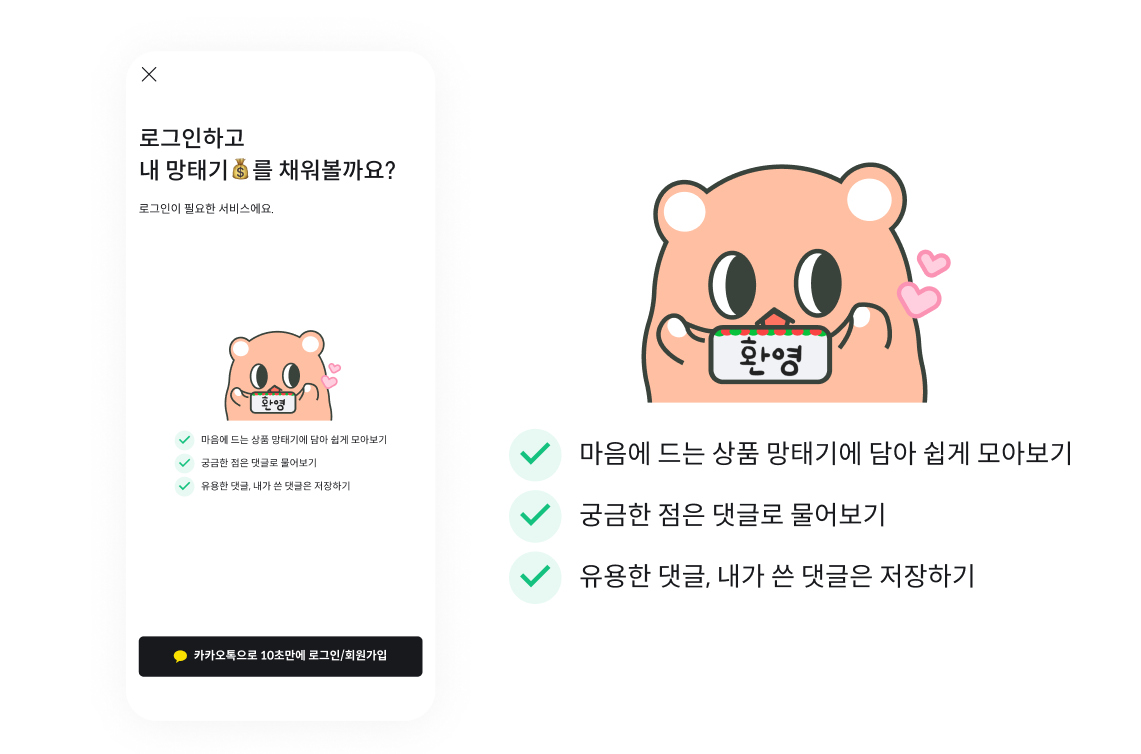
사실 최근 토스 디자인 세미나를 들으며 최대한 텍스트를 쓰지 않으려고.. 뺀 부분도 있지만, 책을 읽으며 회원가입을 하면서 유저가 얻을 수 있는 가치는 뭐가 있을까?를 정리하기로 마음먹었다.
- 어떤 가치를 얻을 수 있는지 2~3개를 정리해서
- 리스트로 만들고
- 바로 볼 수 있도록 캐릭터 이미지 아래 위치시켰다

3. 장애물 제거하기
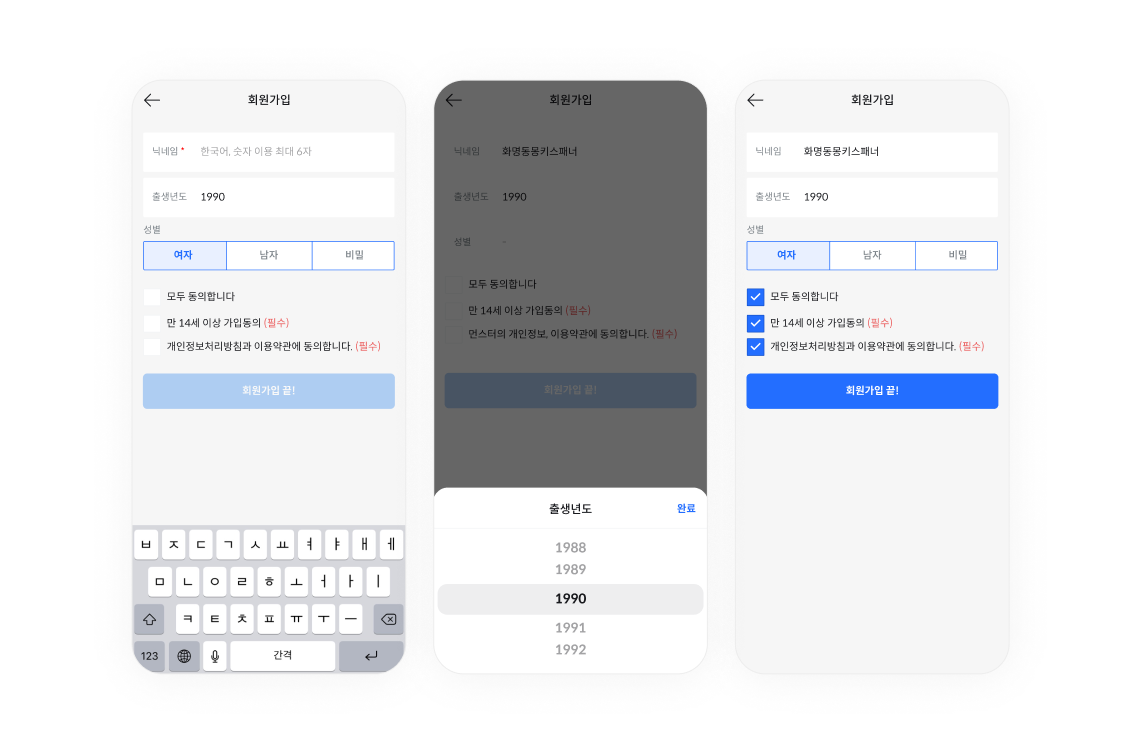
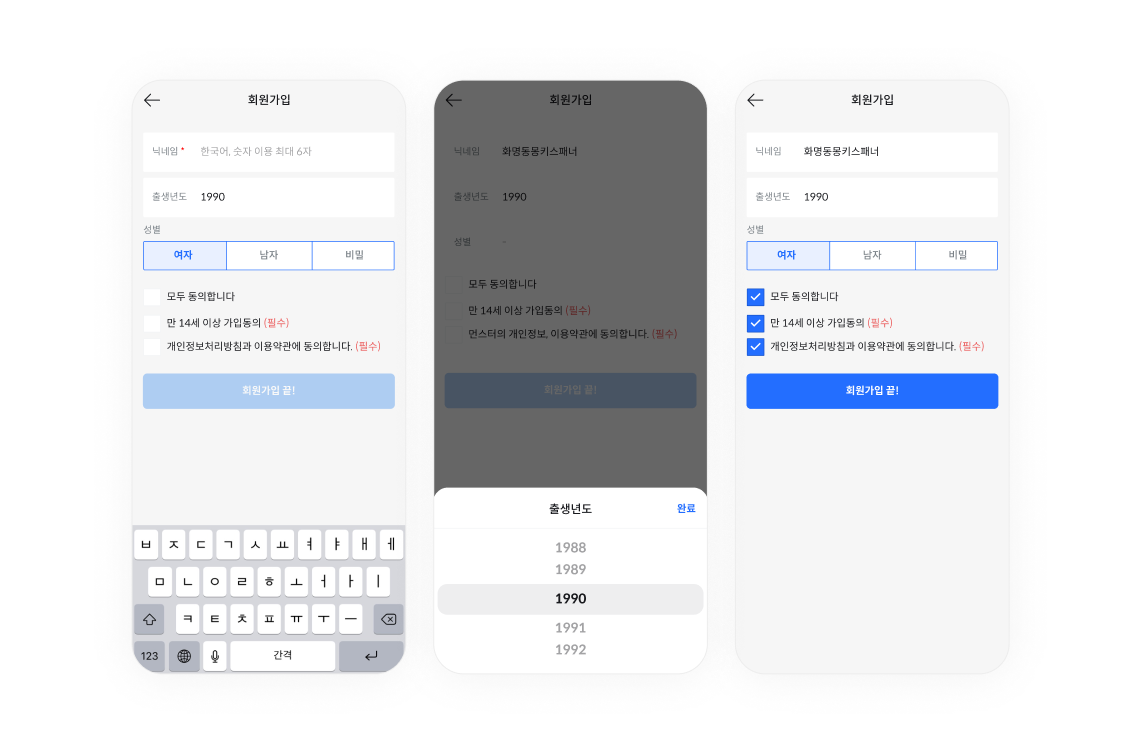
혹시 로그인, 회원가입에 오래 걸리지는 않을까? 하는 유저들의 걱정을 덜기위해 가장 메인 CTA에 '10초만에' 라는 키워드를 추가했다. 또한, 실제로 회원가입 form을 채우는데 오래 걸리지 않도록 회원가입 페이지에 진입하자마자 키보드를 활성화 해 닉네임을 적게하고, 출생년도도 이미 선택해놓았다. 성별은 2번 누르지 않도록 선택지를 바로 보이게 작업했다.
닉네임에 고심하지 않는다면 10초는 조금 거짓말일지라도 30초 채 걸리지 않게, 회원가입에 성공할 수 있도록!

4. 버튼 성공메시지
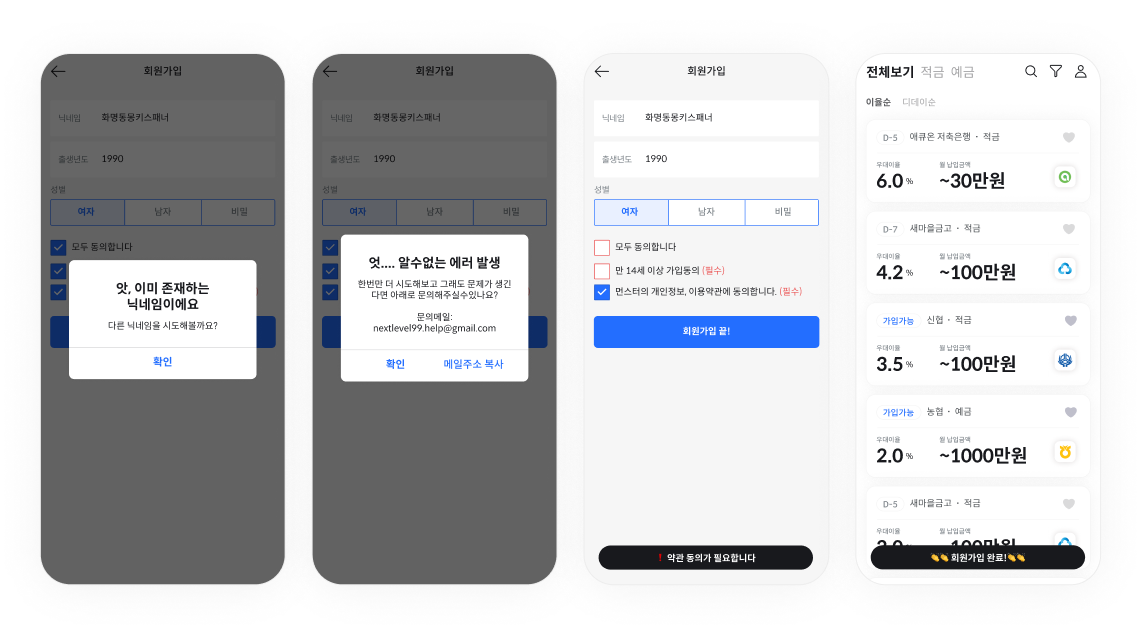
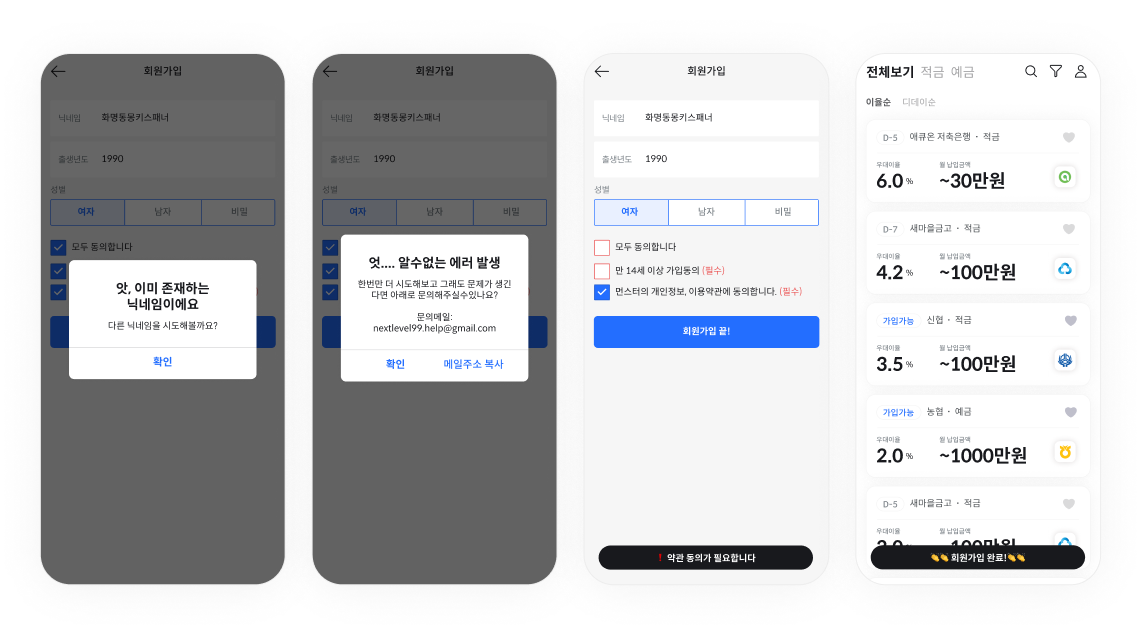
로그인하면 '반가워 화명동 불주먹 칭구!' 하고 이름을 불러주고, 회원가입하면 '회원가입 완료!' 라는 명확한 토스트 메시지가 등장한다. 그리고 에러 메시지도 함께 작업하였다.
앗! 이미 존재하는 닉네임이에요. 메인 텍스트를 적고 아래에 다른 닉네임을 시도해달라는 안내가 나온다. 먼스터의 아이덴티티인 귀여움을... 한스푼 넣어봤다. 또, 알 수 없는 에러가 발생한다는 개발자의 말에(발생하지 않으면 제일 좋겠지만) 사용자가 어떤 조치를 취해야 하는지 간단히 행동할 수 있는 모달을 넣기도 했다.

책에서 배운 내용을 실제로 적용하는 과정은 참 즐겁다 ㅋㅋㅋ
이렇게 왜 먼스터에 가입해야되는거 좀 더 명확한 정보를 주는 로그인 온보딩 페이지 완성!
회원가입에 얼마나 영향을 미쳤는지 확인해보고싶지만 이미 이것까지 완성을 하고 릴리즈를 해버려서 ㅎㅎㅎ
다음에 더 좋은 방향으로 디벨롭 할것이 있다면 해봐야지!
'디자이너의 노트' 카테고리의 다른 글
| 초기 B2B 스타트업은 어떻게 고객을 모을까? 上 (0) | 2023.08.08 |
|---|---|
| 구글 스타트업 캠퍼스 :: 마음을 사로잡는 사용자 중심 제품 개발 후기 (0) | 2023.07.30 |
| 피그마 썸네일 지정하기 (0) | 2022.03.28 |
| [유엑힘] UX 디자이너로 힘을 기르기 위한 훈련 - Intro (0) | 2022.02.25 |
| Side Project - 먼스터 회고록 (0) | 2022.02.21 |
먼스터에 적용했던 로그인/회원가입 페이지 만들기
먼스터는 접근성을 높이기 위해 로그인/회원가입 없이도 사용이 가능했지만, 상품을 저장하고 댓글을 쓰거나
마이페이지로 진입하려면 로그인이 필요했으므로, 로그인 페이지(온보딩)로 안내되었다.

MVP 버전이니까 간단히 ^^~ 하면서 크게 신경쓰지 않았던 페이지인데,
읽던 책을 보면서 오! 이런 내용을 반영하면 좋겠다! 라는 생각이 들어 바로 착수에 들어갔다.
👍 언제 읽어봐도 좋을 더 나은 회원가입 온보딩 페이지 만들기!
from 마이크로 카피
1. 사용자는 회원가입을 정말 싫어한다.
이유 1) 폼을 채우기 정말 싫음. 개인 정보 제공도 싫고, SNS 계정 연결하는 방식도 여전히 개인 정보 우려 때문에 가능하면 건너 뛰고 싶어한다
이유 2) 꼭 해야하는 일이 아니라면 누가 굳이? 가끔 사이트 들르면서 평화롭게 지내고 싶은데 회원가입을 할 필요가 있을까?
일례로 한 대기업에서 결제 전 회원가입 절차를 생략했을 뿐인데 연 매출이 3억 달러나 상승한 적이 있다. (제러드 M.스풀의 기사) 결제에 있어 회원가입은 아주 큰 장벽이었던 것. 그 정도로 사람들은 회원가입을 아주 싫어한다.
2. 회원가입이 선택이든 의무든, 우리는 이 장애물을 없애는 것에 주목해야한다.
그래야 기꺼이 사용자가 회원가입을 하고, 왜 그들이 우리와 관계를 맺고싶어하는지 회원가입이 주는 혜택이 무엇인지 이해하게된다.
그럼 어떻게 회원가입을 더 낫게 만들수 있을까?
1. 타이틀 바꾸기
사용자를 사용자라고 부르지마라. '신규 사용자' '기존 사용자' 같은 워딩은 금물. 타이틀은 '회원가입', '등록', '신규회원' 혹은 '계정만들기' 라고 분명히 명시하라. 그래야 사용자가 자신이 어디에 있고 무엇을 하게 될 것인지 이해한다. 그러나 기계적으로 표현해서는 안되고, 사용자에게 직접 대화형 글을 써서 어필해야한다.
eg. 만나서 반가워요, 뵙게되니 좋네요:) , 여기 처음이세요?, 지금부터 바로 저희와 함께 사진을 편집하고, 친구를 찾고, 앨범을 만들어보세요!
주의할 것은 네비바에 있는 회원가입/로그인 링크의 이름을 바꾸는 것이 아니라 회원가입 페이지 안에서만 약간의 창의력을 발휘하는 것이다.
2. 사용자에게 회원가입의 가치를 설명하기
등록이 필수인 겨우에도 사용자가 자신의 일생 중 2분 정도를 왜 등록에 사용해야 하는지 충분히 설명해야한다. 회원가입한 사용자만이 가질 수 있는 이점을 리스트로 만들어라. 많이도 필요없고 2~3개 정도면 충분하다.
3. 장애물 제거하기
회원가입을 하지 않는 이유에 대해서 생각해보면, 시간이 많이 걸릴까봐, 스팸메일에 시달릴까봐, 사이트 측에서 나중에 결제 등의 요구를 할지 모른다는 걱정때문에 등이 있다. 그럼 우리가 할 일은? 회원 가입 절차는 짧고 간단하며 수집된 정보는 제 3자에게 절대 공개되지않으며, 지나치게 많은 이메일과 안내를 보내겠다는 약속을 하면 된다.
4. 버튼, 성공 및 에러 메시지
가입 버튼에 CTA 전략을 적용하고, 가입하길 잘했다는 탁월한 성공 메시지를 작성해야한다. 또, 명쾌하고 기분 좋은 에러메시지도 제공해야한다.
그럼 이쯤에서 보는, 최초의 먼스터 회원가입 페이지!

로그인을 필요로 하는 페이지를 누르면 해당 화면이 켜지고 '카카오톡으로 시작하기'를 누르면 API를 거쳐 회원가입 페이지로 도달한다. 3가지 내용을 적고 회원가입 끝!을 누르면 토스트 메시지가 뜨며 완료.
그럼 배운 내용을 적용해보자! 😉

1. 타이틀 바꾸기
타이틀은 '카카오톡으로 시작하기' 라고 분명히 명시되어있고 완료 버튼에 '회원가입 끝!' 이라는 워딩도 아주 명확하다. 상단에 '회원가입' 이라고 이 페이지가 무슨 페이지 인지도 정확히 적혀있다. 하지만 '시작하기' 보다는 로그인, 회원가입이 더 정확한 명칭이라 생각이 들어 로그인/회원가입으로 텍스트를 정정하였다.
또, 이 화면에 접근한 회원은 어떤 기능을 사용하기위해 접근한 것이므로 하단에 '로그인이 필요한 서비스에요' 라는 메시지를 추가했다. 이로써 유저들은 이 페이지가 뜬 이유를 바로 알수있게 되었다!

2. 사용자에게 회원가입 가치를 설명하기
사실 최근 토스 디자인 세미나를 들으며 최대한 텍스트를 쓰지 않으려고.. 뺀 부분도 있지만, 책을 읽으며 회원가입을 하면서 유저가 얻을 수 있는 가치는 뭐가 있을까?를 정리하기로 마음먹었다.
- 어떤 가치를 얻을 수 있는지 2~3개를 정리해서
- 리스트로 만들고
- 바로 볼 수 있도록 캐릭터 이미지 아래 위치시켰다

3. 장애물 제거하기
혹시 로그인, 회원가입에 오래 걸리지는 않을까? 하는 유저들의 걱정을 덜기위해 가장 메인 CTA에 '10초만에' 라는 키워드를 추가했다. 또한, 실제로 회원가입 form을 채우는데 오래 걸리지 않도록 회원가입 페이지에 진입하자마자 키보드를 활성화 해 닉네임을 적게하고, 출생년도도 이미 선택해놓았다. 성별은 2번 누르지 않도록 선택지를 바로 보이게 작업했다.
닉네임에 고심하지 않는다면 10초는 조금 거짓말일지라도 30초 채 걸리지 않게, 회원가입에 성공할 수 있도록!

4. 버튼 성공메시지
로그인하면 '반가워 화명동 불주먹 칭구!' 하고 이름을 불러주고, 회원가입하면 '회원가입 완료!' 라는 명확한 토스트 메시지가 등장한다. 그리고 에러 메시지도 함께 작업하였다.
앗! 이미 존재하는 닉네임이에요. 메인 텍스트를 적고 아래에 다른 닉네임을 시도해달라는 안내가 나온다. 먼스터의 아이덴티티인 귀여움을... 한스푼 넣어봤다. 또, 알 수 없는 에러가 발생한다는 개발자의 말에(발생하지 않으면 제일 좋겠지만) 사용자가 어떤 조치를 취해야 하는지 간단히 행동할 수 있는 모달을 넣기도 했다.

책에서 배운 내용을 실제로 적용하는 과정은 참 즐겁다 ㅋㅋㅋ
이렇게 왜 먼스터에 가입해야되는거 좀 더 명확한 정보를 주는 로그인 온보딩 페이지 완성!
회원가입에 얼마나 영향을 미쳤는지 확인해보고싶지만 이미 이것까지 완성을 하고 릴리즈를 해버려서 ㅎㅎㅎ
다음에 더 좋은 방향으로 디벨롭 할것이 있다면 해봐야지!
'디자이너의 노트' 카테고리의 다른 글
| 초기 B2B 스타트업은 어떻게 고객을 모을까? 上 (0) | 2023.08.08 |
|---|---|
| 구글 스타트업 캠퍼스 :: 마음을 사로잡는 사용자 중심 제품 개발 후기 (0) | 2023.07.30 |
| 피그마 썸네일 지정하기 (0) | 2022.03.28 |
| [유엑힘] UX 디자이너로 힘을 기르기 위한 훈련 - Intro (0) | 2022.02.25 |
| Side Project - 먼스터 회고록 (0) | 2022.02.21 |
