
피그마 썸네일을 지정한다. 그동안 두서없이 마구잡이로... 관리가 되지 않았던 피그마.
피그마 썸네일은 내게 [간지] 그 이상도 이하도 아니었던 것으로, 업무에 시달리는 하루하루에 사치같은 것이라 딱히 사용할 생각은 못해보았다. 딱 한번 미니 포트폴리오를 사용할 때 링크를 뿌려야했기에 사용했던 것 같다. 안물안궁이겠지만 그때 사용했던 썸네일!

사내 디자이너도 나 한명이었기에 피그마 제목도 그냥 내가 개인 작업하느냐, 아니냐에 따라서 작업과 공유정도를 나눠뒀었다. 어차피 완성본을 보여주기 때문에 '공유'라는 이름 아래에서 고객이나 PM이나 개발자들이나 한 프로젝트 당 1개의 피그마 파일을 보았기 때문이다.
문제는 이제 1. 작업하는 프로젝트가 많아지고, 2. 해당 프로젝트에 관련된 새로운 피그마 파일이 파지고 (추가 계약 건 웹이나 컨텐츠에 들어가는 탬플릿 컴포넌트나... 등등) 3. 이제 작업 파트에서도 개발자들의 의견을 같이 받아 협업하는 것의 필요성을 느껴 나의 개인 작업파일도 공개하게되고 4. 디자인 시스템 공유에는 작업 파일 오픈이 제일이구나! 해서 혼란🤪🤪이 지속되는데.... (두둥)

나: OO개발자님, △△△ 프로젝트 수정사항 있어서 피그마 파일에 넣어뒀어요. 지금 한번 보실래요?
개발자: 해당 프로젝트 이름 검색해보니까 파일 5개가 뜨는데 어떤거 보면 되나요? @_@
나: (어?? 어떤거드라;;)
나: OO개발자님, ☆☆☆ 프로젝트 수정사항 이게 아니었는데 왜 예전꺼가 들어가있죠...?
개발자: 어? 그거 피그마보고 수정한 내용인데요?
나: 어떤 피그마 파일 보셨어요?
개발자: 이름 ㅁㅁㅁㅁ로 되어있는 파일이요.
나: 😳(그거 edited 6 months ago 잖아....)
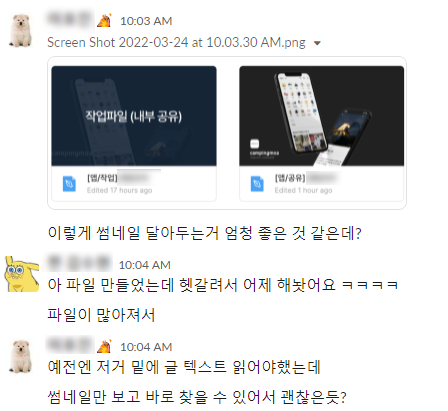
특히나 자사 앱으로 작업 중에 있는 캠핑 커머스 커뮤니티 서비스 같은 경우에는 관련 파일이 6개 이상이 되어버리면서 혼란을 겪었는데, 매번 피그마에서 이름 검색하면서 뭐가..뭐지..? 하던 나는 급하게 개인 작업파일과 공유 파일만 썸네일을 박게되었다.

근데 뜻밖으로 개발자들이 썸네일만 보고도 파일 파악이 쉬워서 좋다는 피드백을 해주었다. 오 이거 생각보다 쓸만한 기능이구나~ 하던 나는, 이왕 만드는거 썸네일을 탬플릿으로 지정하고 하나로 통일해 줄 필요가 있겠다! 생각했다. 생각을 했으면 모다? 바로 실행한다 😉
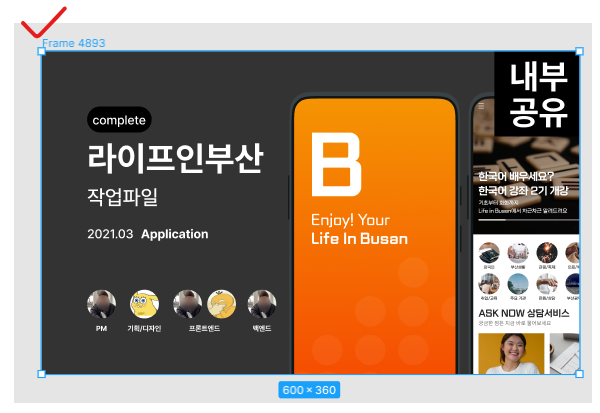
썸네일 만드는 법은 쉽다. 피그마 썸네일 모양에 맞추어 가로가 긴 직사각형 프레임을 만든다. (나는 600*360으로 지정) 그리고 넣고싶은 내용들을 넣어주면 끝! 나는 썸네일을 이렇게 구성했다.


1. 이 프로젝트가 어디까지 진행되었는지를 표기한다. 종류는 다음과 같다.
Planning (미팅을 마치고 기획 단계) / Concept (UI가 어느 방향으로 갈지 메인 컨셉을 잡는 단계) / Wireframe(와이어프레임 제작 및 컨펌) / UI design(최종 UI 디자인 중) / Complete (컨펌까지 모두 완료된 상태)
2. 프로젝트 이름
3. 텍스트를 적는다. 처음엔 작업, 공유 등으로 적었는데... 어케 지정해야 할지는 아직 고민 중
4. 마지막으로 작업한 날짜 (수정 내역이 있을때) + 프로젝트의 종류 (앱, 웹, 컨텐츠 등)
5. 작업에 기여한 사람들
6. 직관적으로 어떤 파일인지 알수있도록 휴대폰, 웹 등의 이미지를 넣는다.
7. 내부공유 뱃지 (내부 공유하는 파일 일 경우만 붙는다)
이제 썸네일 하나로 어떤 파일인지 한 눈에, 참여자가 누구인지도 파악하기 SSAP ABLE!
아참, 혹시나 피그마 썸네일 넣기 등을 검색해서 들어올 디자이너 분들을 위해 썸네일 지정하는 방법도 알려드립니다. (앗! 피그마 썸네일 만들기! 타이어 파는 것 보다 쉽다!)

1. 뚝딱뚝딱 프레임 안에 썸네일로 할 이미지 작업을 한 뒤
해당 프레임을 클릭해서 프레임을 선택한다. (프레임 이름 부분을 클릭하면 됨)

2. 해당 프레임 위에 마우스를 가져다 대고 우클릭 - Set as thumbnail 하면 끝
아직 컴포넌트화는 하지 않았기 때문에 좀 더 사람들의 피드백을 받으면서 점차 수정해나갈 예정이다 ㅎㅎ
이걸로 더 효율적인 일을 할 수 있게 되기를 🙏🏻🙏🏻
'디자이너의 노트' 카테고리의 다른 글
| 초기 B2B 스타트업은 어떻게 고객을 모을까? 上 (0) | 2023.08.08 |
|---|---|
| 구글 스타트업 캠퍼스 :: 마음을 사로잡는 사용자 중심 제품 개발 후기 (0) | 2023.07.30 |
| 더 나은 로그인/회원가입 온보딩 페이지 만들기 (0) | 2022.08.16 |
| [유엑힘] UX 디자이너로 힘을 기르기 위한 훈련 - Intro (0) | 2022.02.25 |
| Side Project - 먼스터 회고록 (0) | 2022.02.21 |
