디자이너라면 꼭 알아야 할 UI 용어 사전
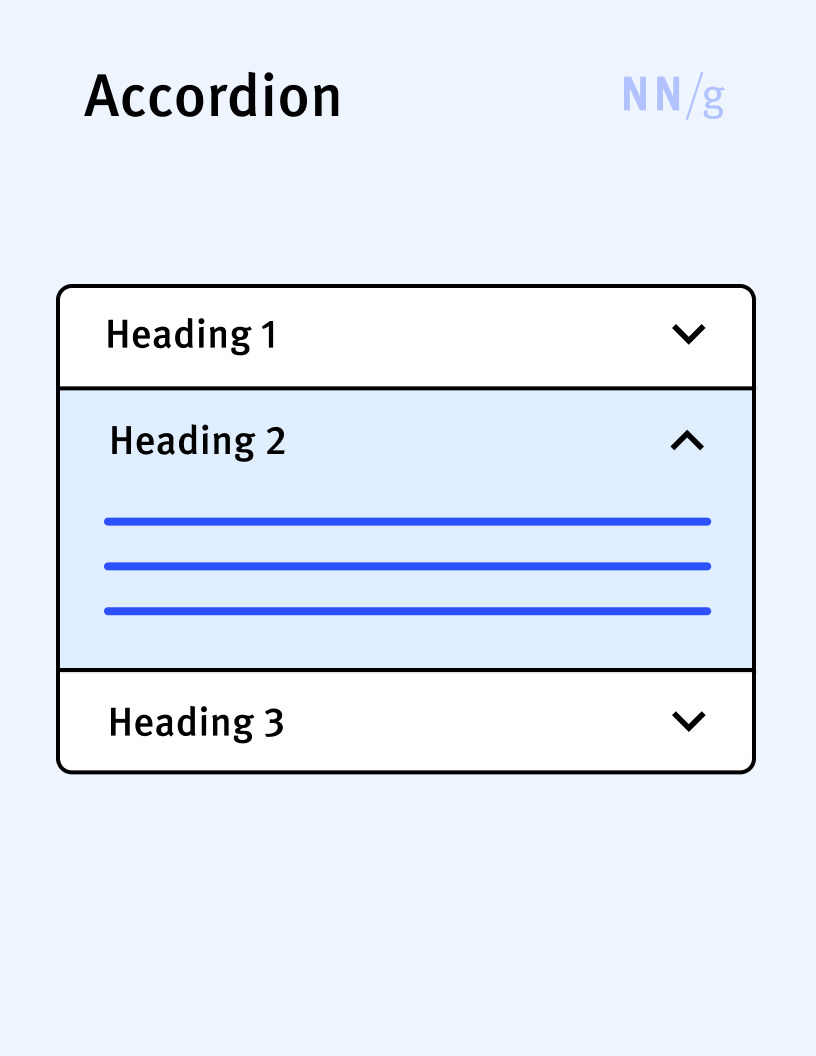
1. Accordian 아코디언

- 숨겨진 정보 노출에 쓰이는 확장형 UI 요소
- 긴 페이지에서 콘텐츠를 압축하는데 자주 사용
- 특히 모바일 환경에서 유용
- 일반적으로 레이블과 화살표 또는 레이블 + 더하기 기호로 표시 (eg. 펼치기 +)
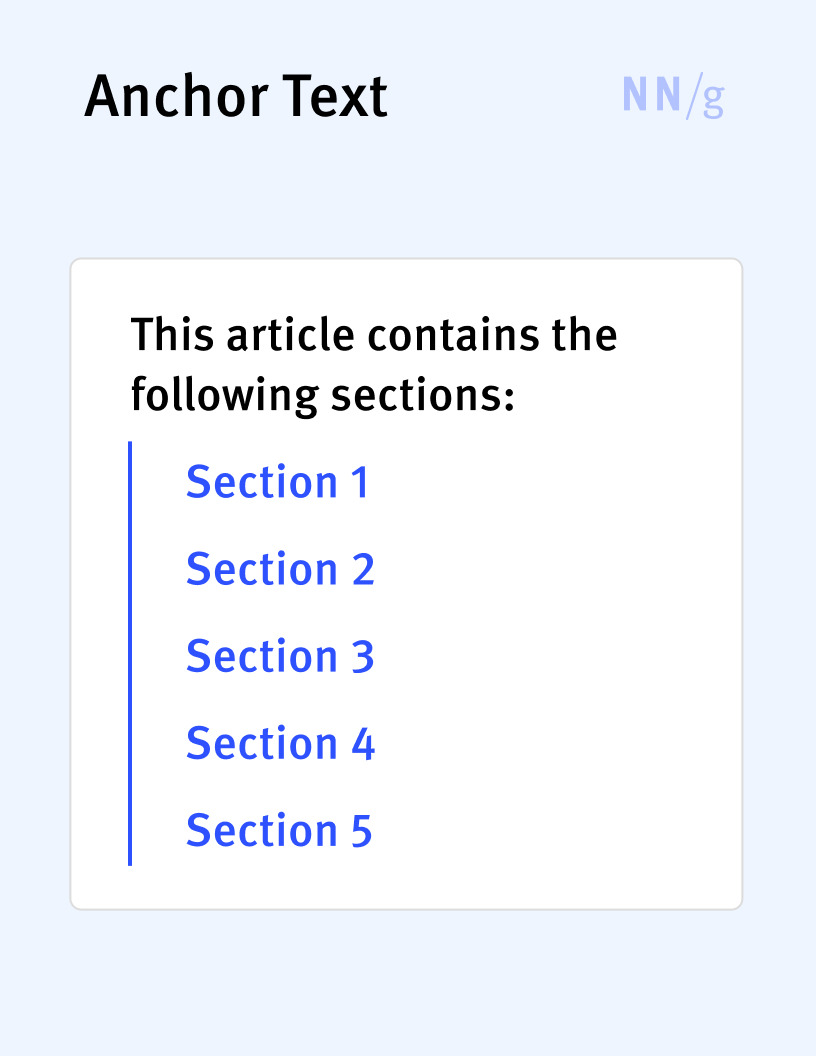
2. Anchor Text 앵커 텍스트

- 같은 페이지에서 다른 위치로 이동할 수 있게 하는 링크
- 페이지 내 목차표시에 자주 아용
- 페이지 내 링크, 점프 링크로도 불림
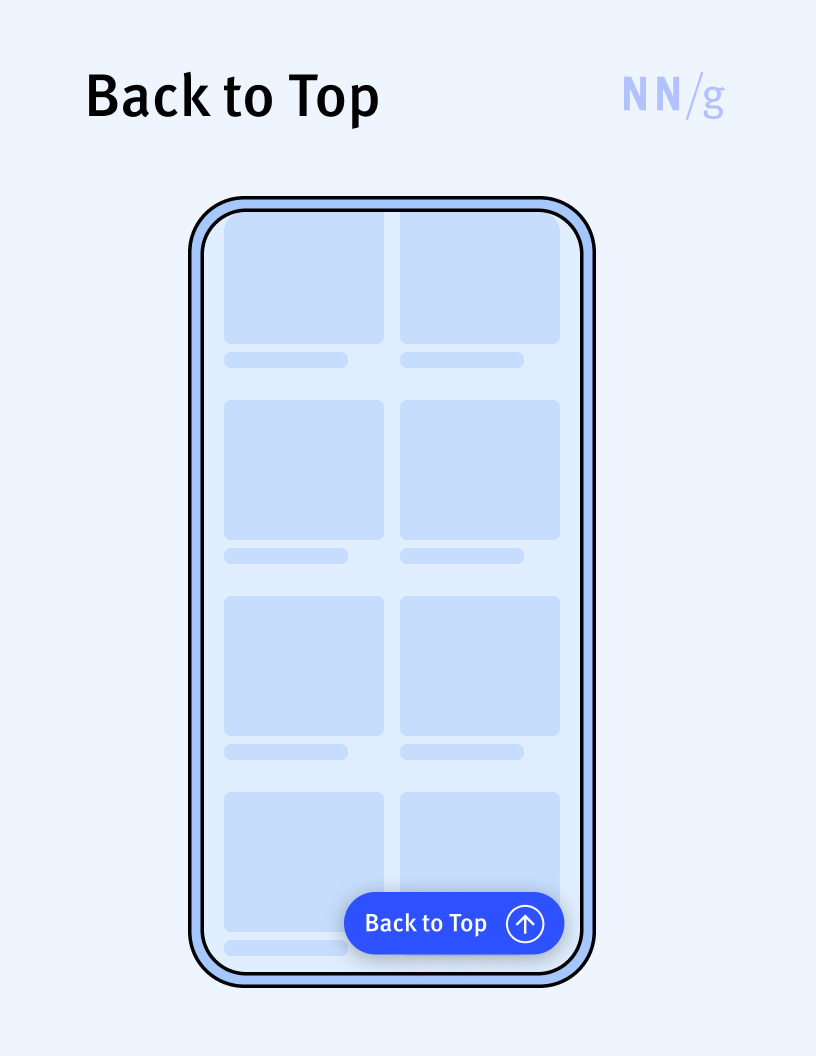
3. Back to Top 백투탑

- 페이지 제일 상단으로 이동시키는 버튼
- 일반적으로 서치 버튼이나 기타 중요한 컨트롤이 위치하는 곳에 위치함 (우측 하단)
- 주로 플로팅 버튼으로 구현됨
- 긴 모바일 페이지에서 유용
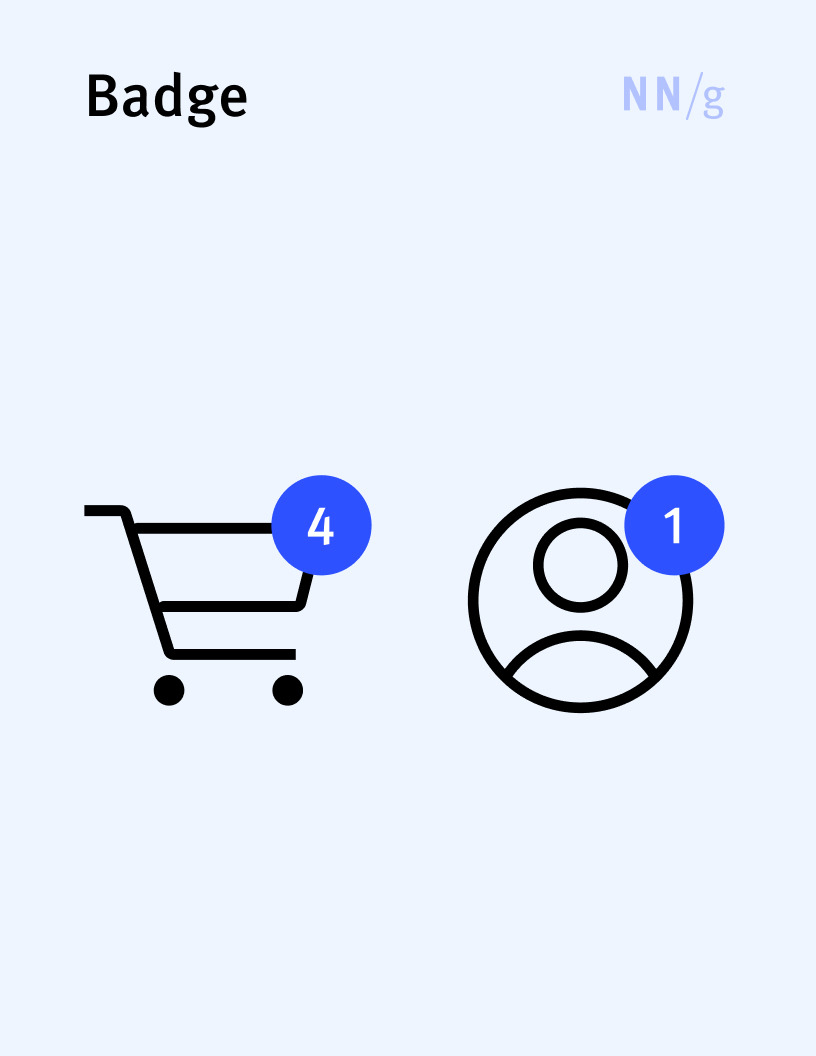
4. Badge 뱃지

- 알림이나 품목수를 나타냄
- 보통 작은 동그라미나 숫자가 동그라미 안에 들어가 있는 형태
- 일반적으로 아이콘 위에 표시
- 해당 요소에 대한 주의를 끌기위한 목적
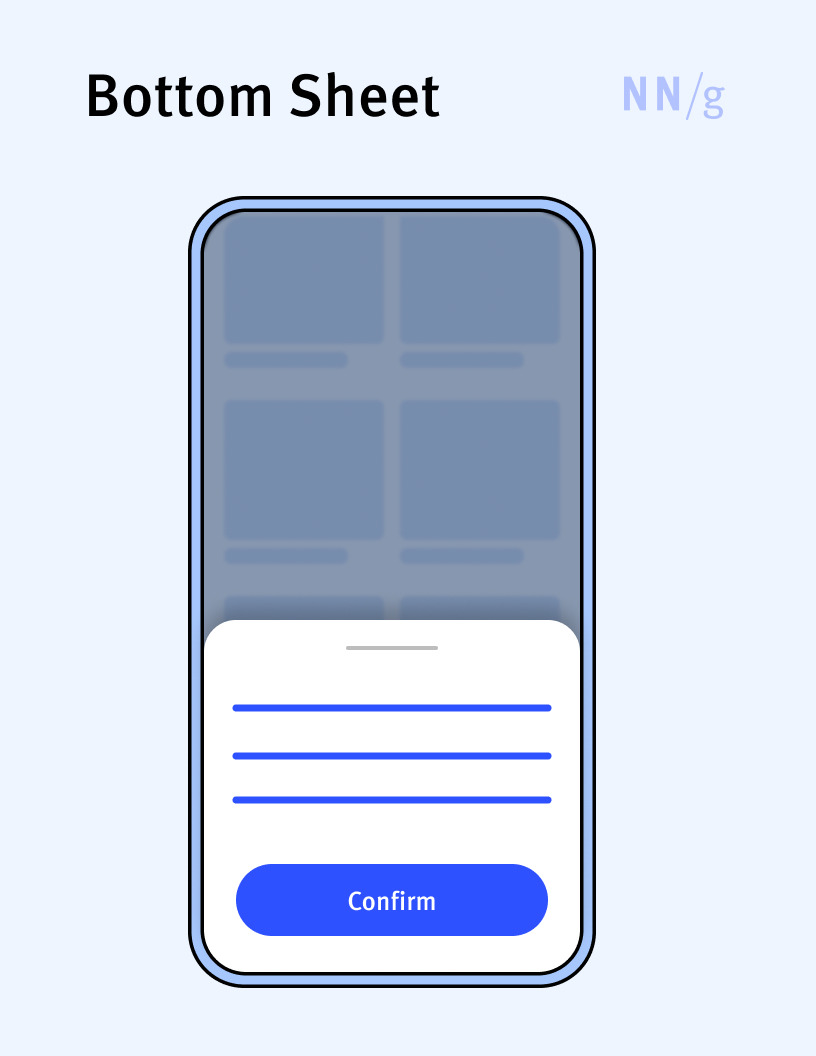
5. Bottom Sheet 바텀시트

- 모바일 기기 화면 하단에 고정되어 추가 세부 정보나 작업을 표시
- Scrim area (스크림에어리어) 위에 뜨는 형식으로 주로 구현됨
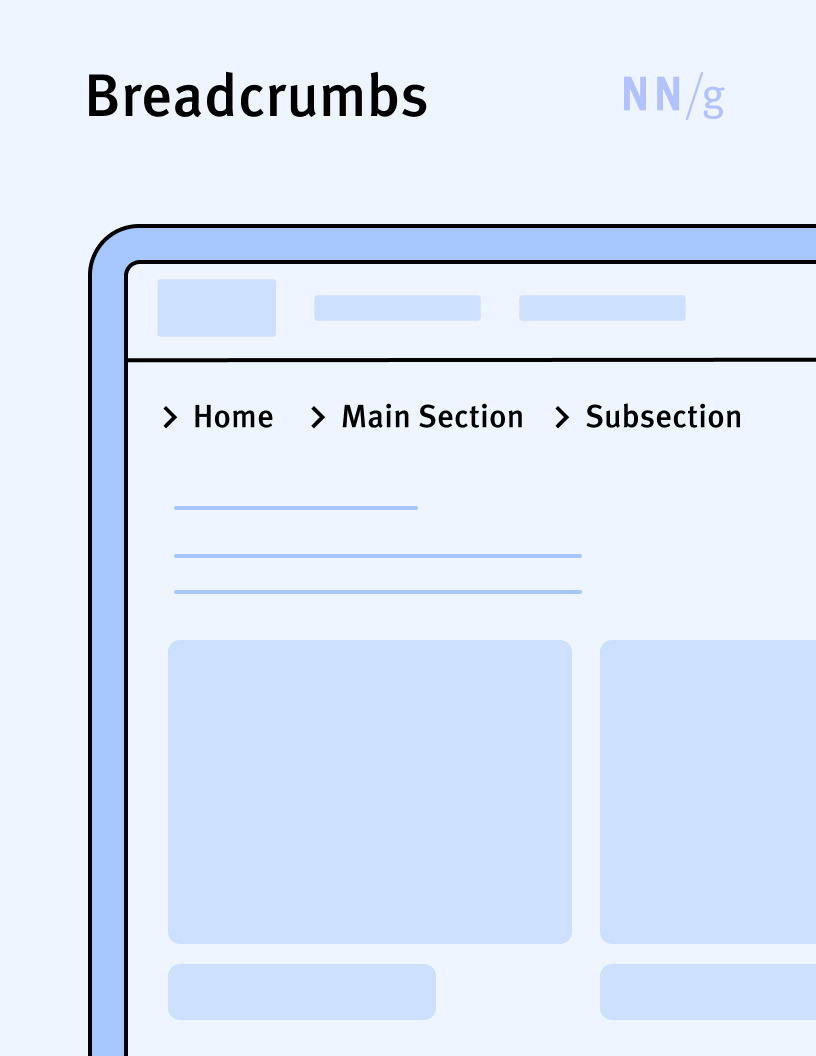
6. Breadcrumbs 브레드크럼스

- 첫 페이지부터 현 페이지가 속한 페이지를 표시하는 탐색 요소
- 파일 시스템 경로와 유사
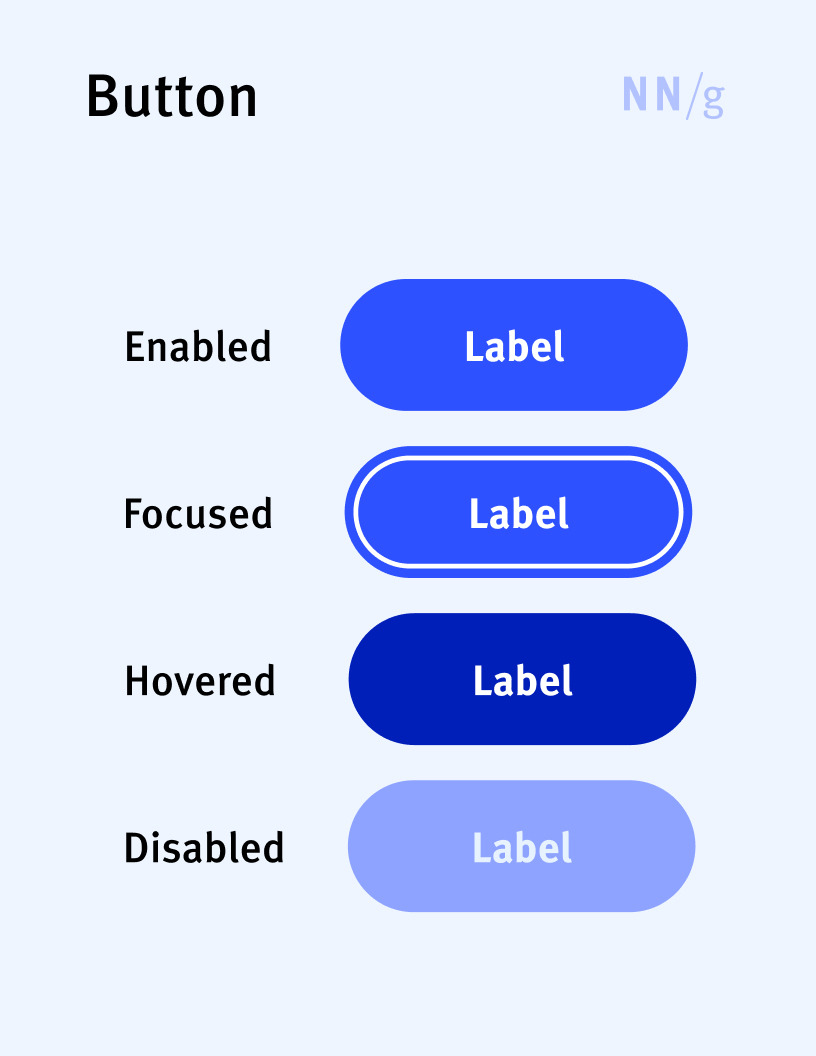
7. Button 버튼

- 사용자가 클릭하거나 탭하면 특정 동작을 실행하는 UI 요소
- 클릭가능한 영역과 어떤 동작이 실행될지 얘기해주는 레이블로 구성
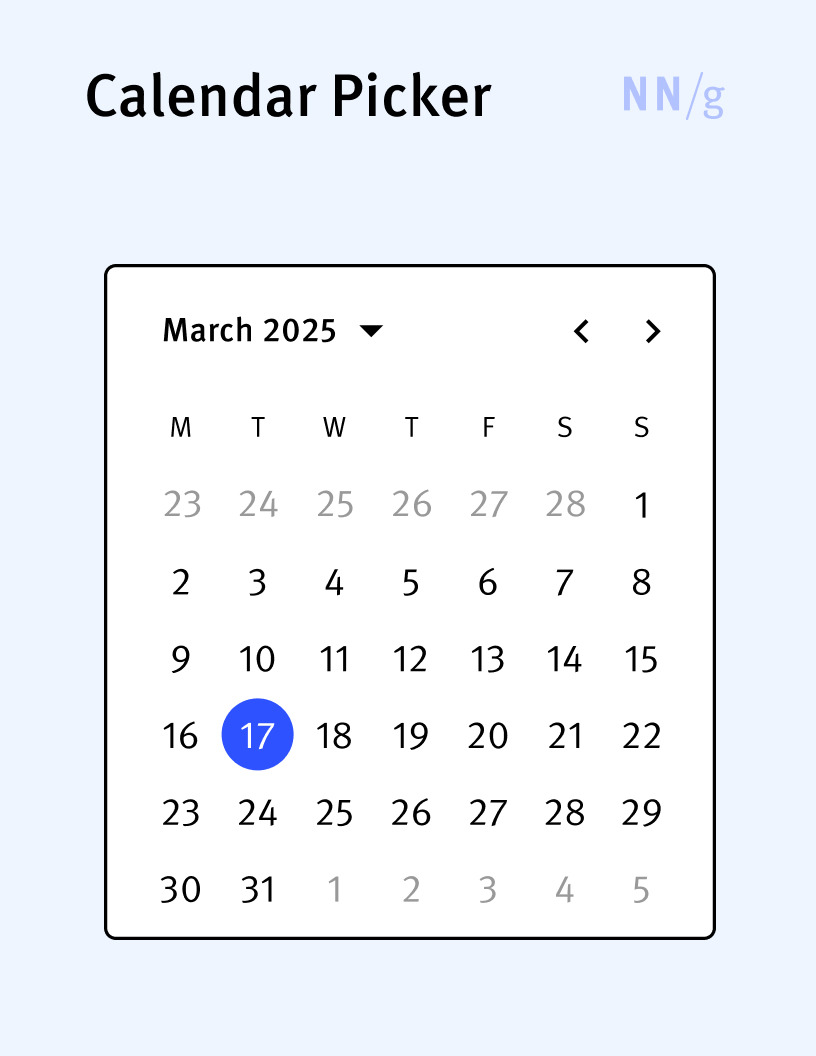
8. Calendar Picker 캘린더 피커

- 달력처럼 생겨 날짜를 선택할 수 있는 날짜 입력 컨트롤
- 사용자가 년도, 월, 일을 선택할 수 있는 월 달력이 표시되는게 일반적
9. Card 카드

- 몇가지 짧은 정보를 담는 UI
- 크기와 모양이 카드와 비슷함
- 컨테이너의 일종
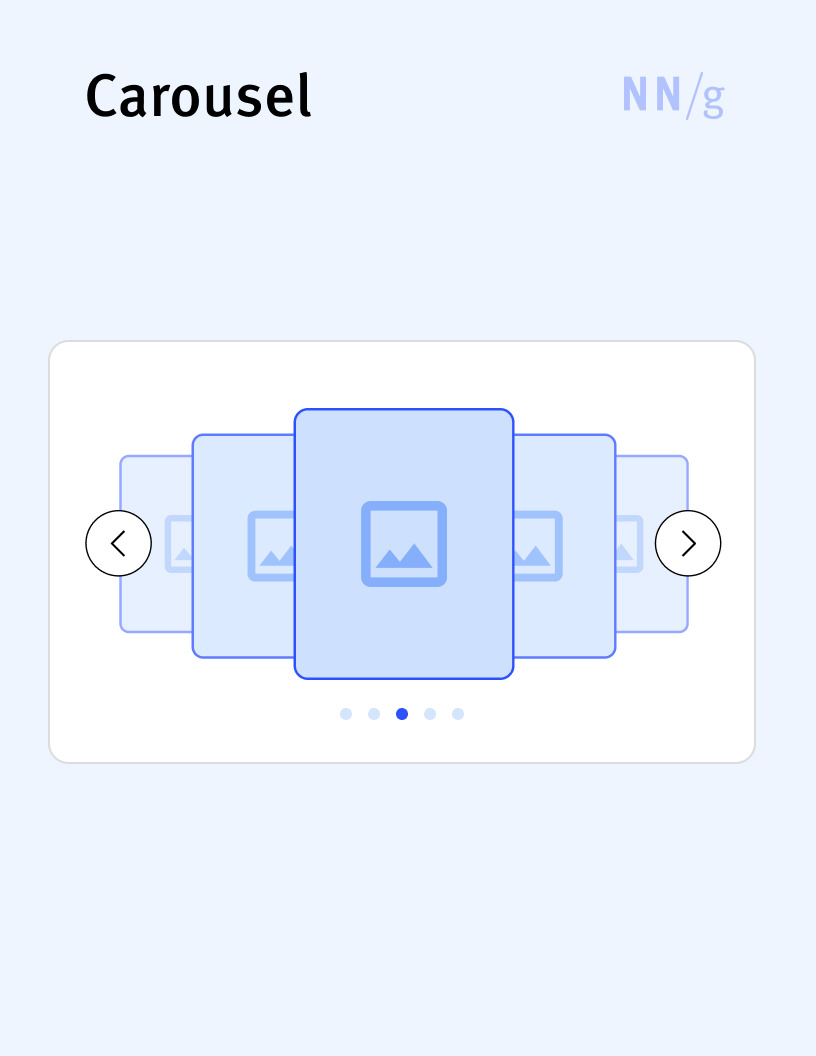
10. Carousel 캐러셀

- ‘회전목마’라는 뜻으로 회전하는 항목을 표시하는 UI
- 화살표, 버튼, 가로스크롤 등을 사용해 조작 가능
- 자동으로 회전하는 기능이 포함됨
- 작은 영역에 많은 항목을 표시할 수 있어 공간 절약에 획기적
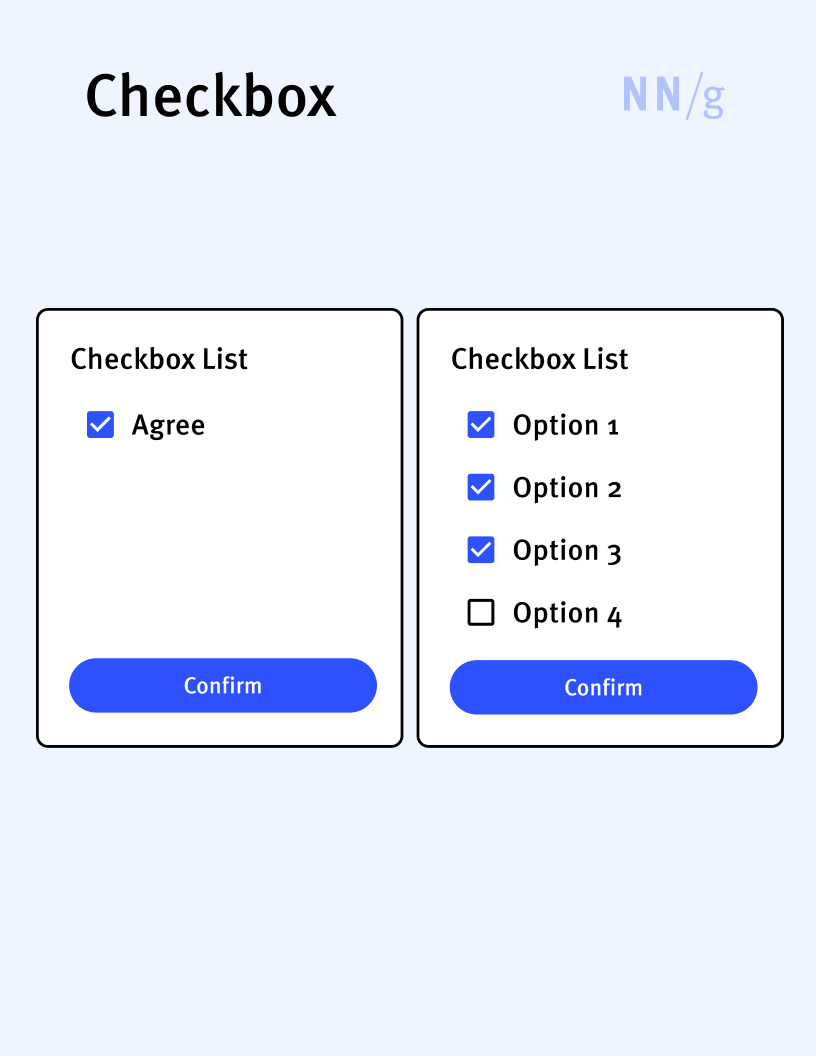
11. Checkbox 체크박스

- 선택/비선택 두 가지중 하나를 선택하게 하는 UI
- 독립적으로 선택 가능하므로 중복선택이 가능 → 한 체크박스의 선택이 다른 체크박스의 선택에 영향을 주지 않음
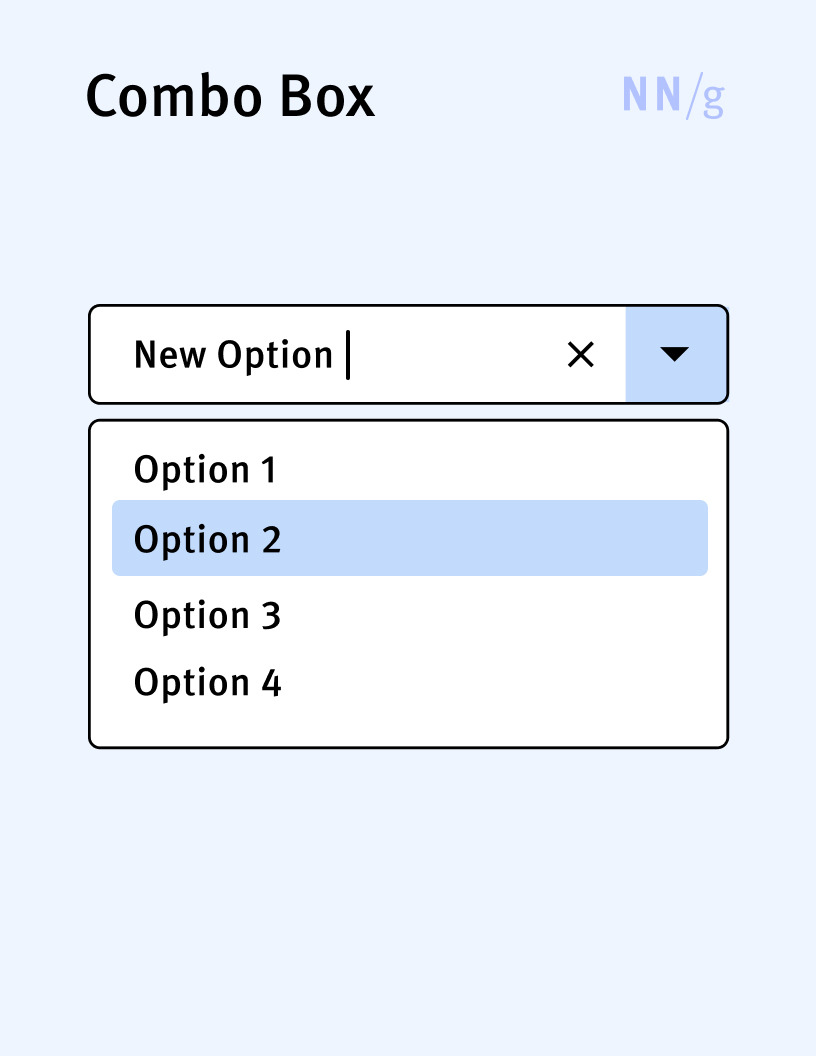
12. Combo Box 콤보박스

- 드롭다운 리스트와 텍스트 인풋의 기능을 결합한 입력 컨트롤
- 사용자는 미리 정의된 항목에서 특정 항목을 선택하거나, 직접 입력 가능
- 그렇기에 사용자가 입력할 수 있는 텍스트 인풋과 클릭하면 옵션이 아래로 떨어지는 화살표 버튼으로 구성됨
- 사용자가 특정 리스트에서 어떤 항목을 선택하거나, 목록에 없는 항목을 입력하여 생성해야 할 때 유용
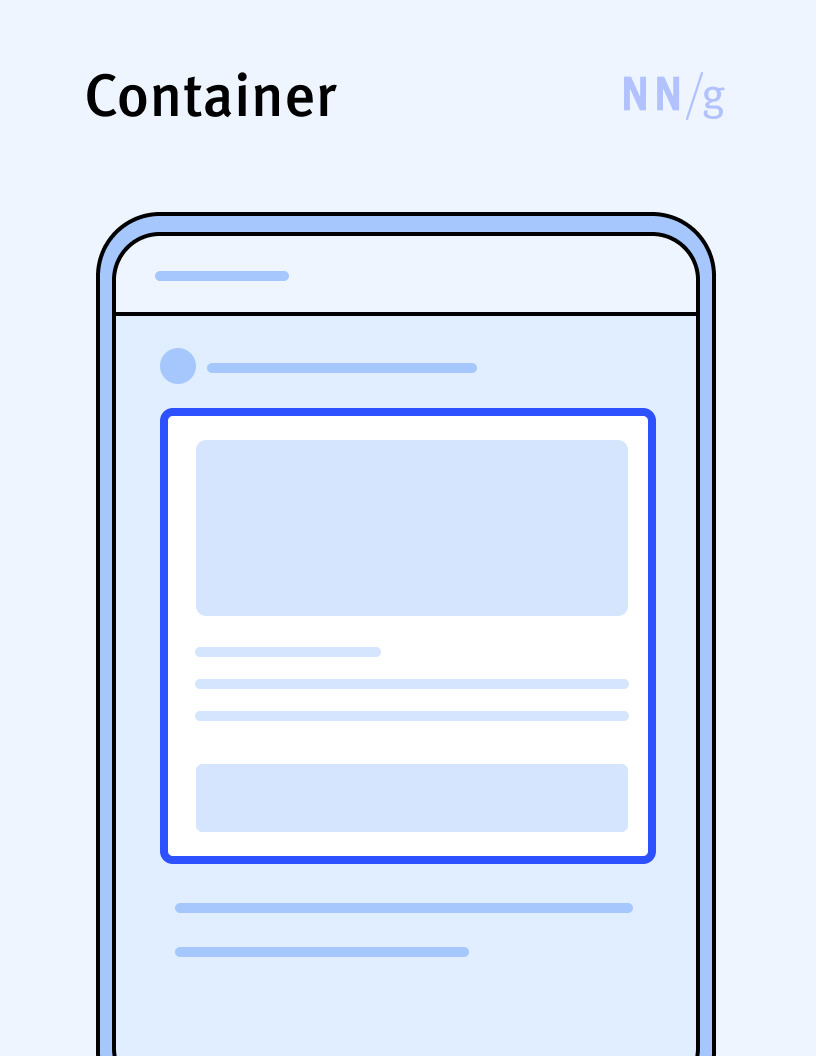
13. Container 컨테이너

- 여러 UI 요소를 담고 구성하는데 사용하는 UI
- 버튼, 텍스트, 아이콘 등 여러 요소 포함 가능
- 테두리, 섀도우, 마진 등을 통해 시각적으로 정의됨, 레이아웃 구성에 가까움
cf. 카드와 컨테이너의 차이
| 구분 | 카드 | 컨테이너 |
| 목적 | 단일 주제의 정보 제공 및 클릭 유도 | 콘텐츠 그룹화 및 레이아웃 구성 |
| 시각적 강조 | 높음 (테두리, 섀도우 등) | 낮음 (구조적 역할 중심) |
| 인터렉션 | 높음 (클릭 가능) | 낮음 (주로 레이아웃 구성) |
| 포함하는 요소 | 텍스트, 이미지, 버튼 | 카드 대비 더욱 다양한 UI 요소 |
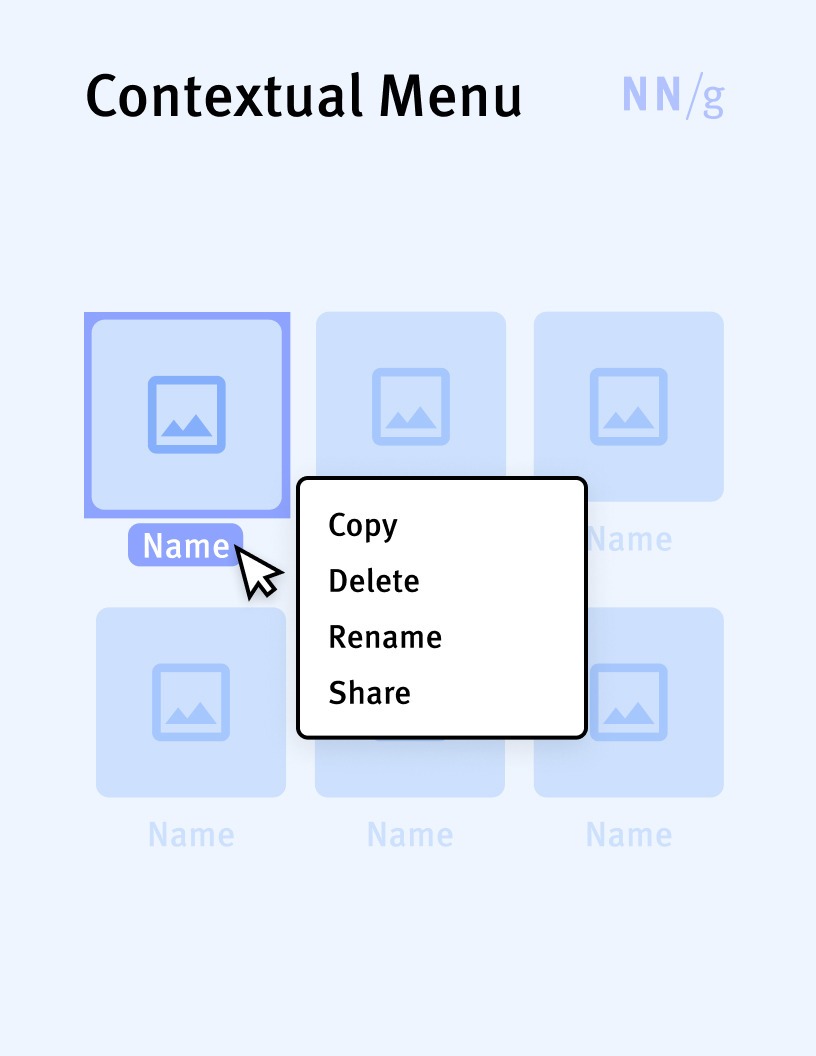
14. Contextual Menu 컨텍스츄얼 메뉴

- 숨겨져있다가 상황에 따라 인터렉션에 의해 나타나는 메뉴
- 보이지 않지만 맥락에 따라 등장하여 관련 기능만 보여줌
- 주요 트리거: 우클릭, 길게 누르기, 마우스 오버 등
- 관심있는 부분을 마우스 오른쪽 클릭하면 표시되는 경우가 많음
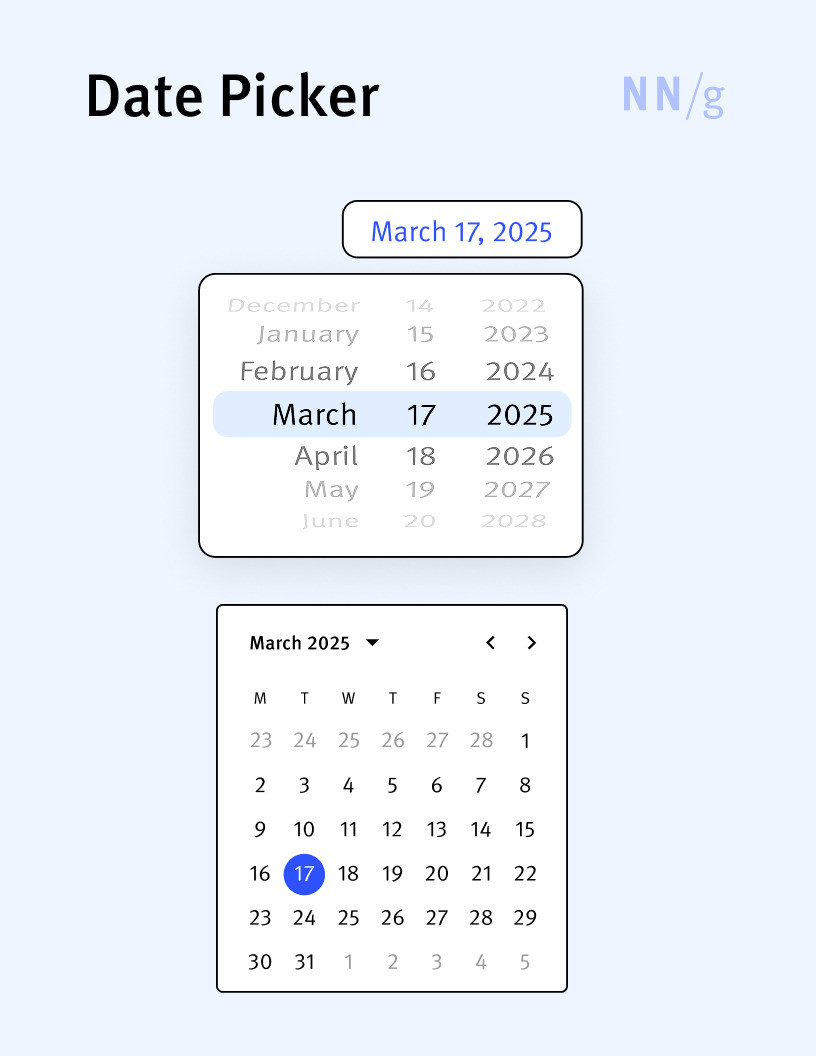
15. Date Picker 데이트 피커

- 날짜를 선택할 수 있는 날짜 입력 컨트롤
- 텍스트 필드를 통해 직접 입력하거나 날짜 외 시간을 선택하는 옵션도 있음
- 달력 스타일, 휠 스타일 2가지 유형
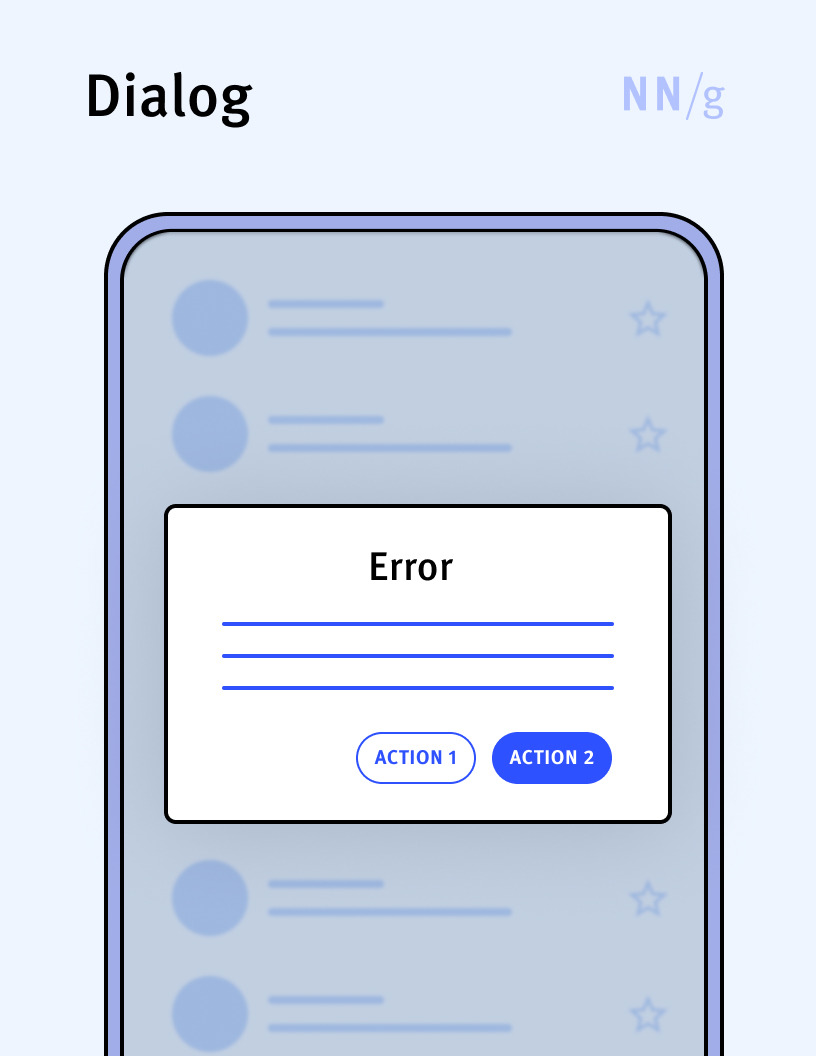
16. Dialog 다이얼로그

- 화면 위에 작은 창이 나타나 중요한 정보를 제공하거나 입력을 요청하거나, 특정 행동을 강제함
- 당장 결정이나 조치가 필요할 때 플로우를 중단할 수 있도록 설계됨 (eg. 사용자가 파일 삭제를 확인해야하거나, 오류가 발생한 경우)
- 텍스트, 버튼, 텍스트 인풋 등의 요소가 포함될 수 있음
- 팝업 형태로 나타남
- 스크림 에어리어와 함께 사용하여 이 다이얼로그를 처리할 때까지 다른 작업 불가할 수 있고(모달 상태), 떠있어도 다른 작업 가능하게 하는 경우도 있음(비모달 상태)
cf. 모달이란?
- 특정 UI가 아니며, 사용자 인터렉션을 제한하는 상태를 의미
- 사용자가 기존 플로우대로 가지 않도록 일시적으로 차단하는 방식으로 작동할 때 해당 UI가 “모달 상태”에 있다고 표현함
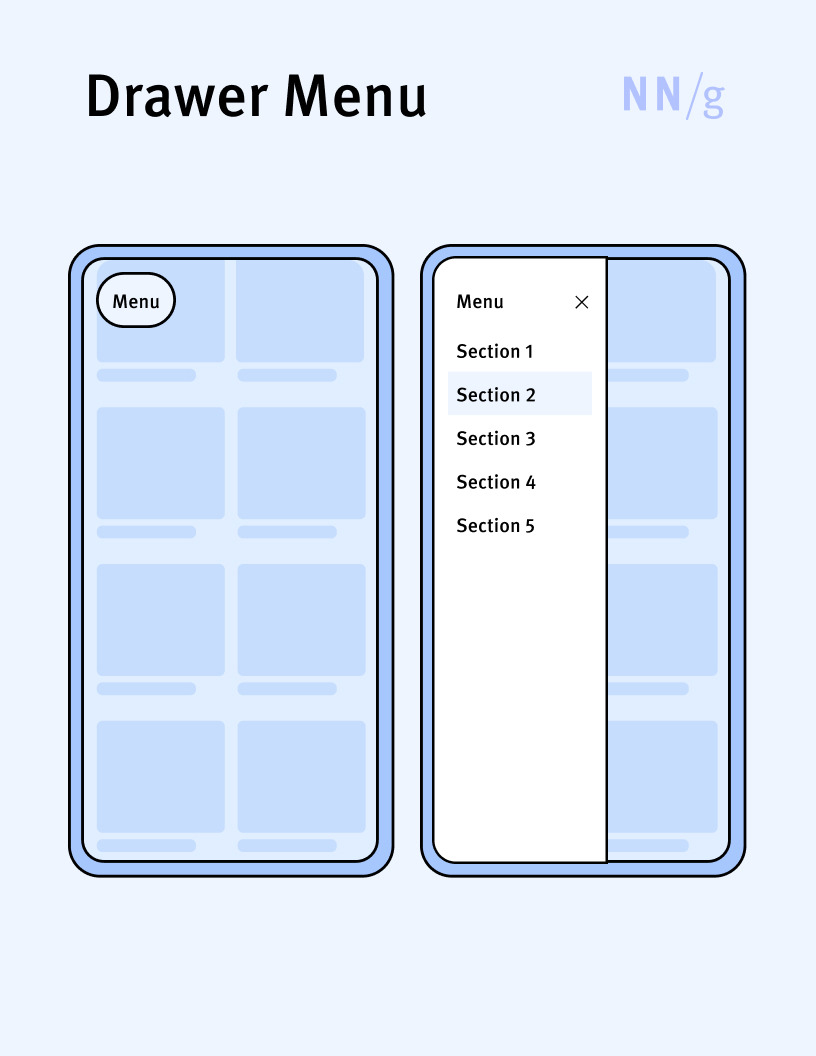
16. Drawer Menu 드로얼 메뉴

- 사이드에서 슬라이딩 할 수 있는 메뉴
- 모바일에서 주로 쓰임
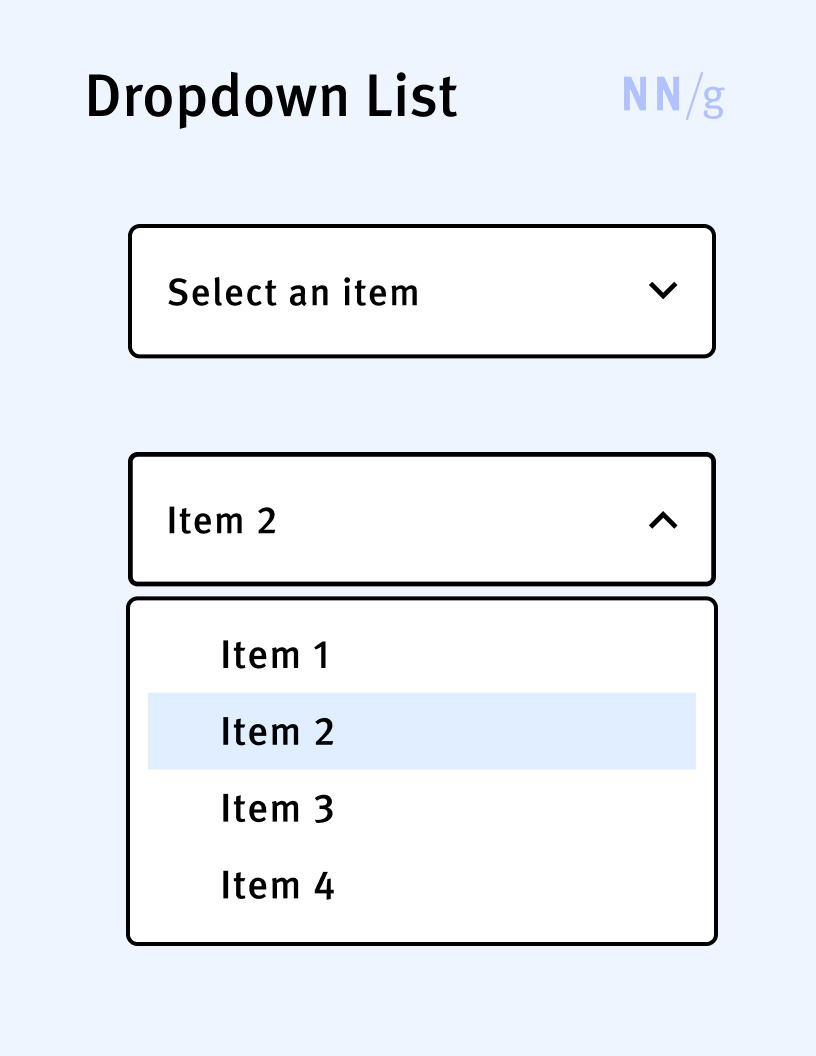
17. Dropdown List 드롭다운 리스트

- 여러 옵션에서 한가지를 고를 수 있게하는 피커 UI
- 3가지 컴포넌트로 구성됨: 라벨, 애로우 버튼, 옵션 리스트
- 기본적으로 리스트가 닫힌 형태이며, 애로우 버튼을 눌렀을 때 펼쳐짐
- 리스트 중 하나의 옵션이 선택되면, 리스트는 다시 닫히고 메인 라벨은 선택된 옵션으로 변경됨
- 리스트박스와는 다르게 드롭다운 리스트는 중복 선택이 불가함
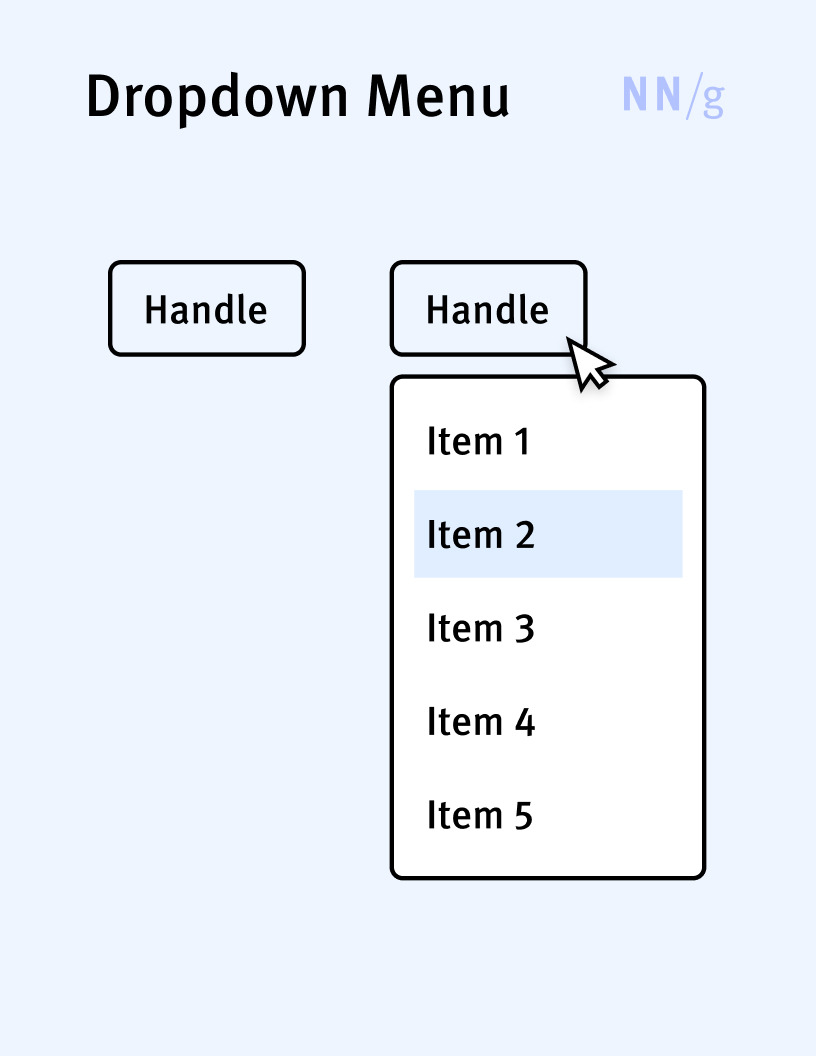
18. Dropdown Menu (Pulldown Menu, Linear Menu) 드롭다운 메뉴 / 풀다운 메뉴, 라이너 메뉴

- 확장이 가능한 메뉴로, 클릭이나 호버 등 어떤 인터렉션을 UI 위에 하면 떨어지는 메뉴
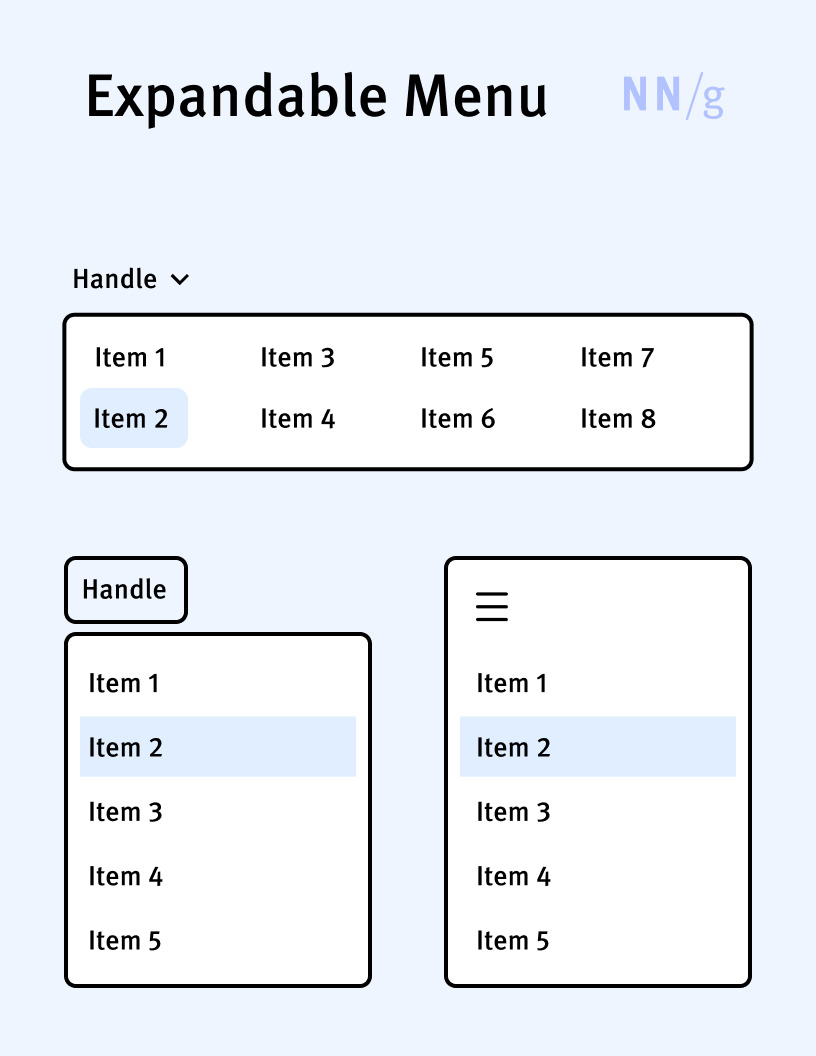
19. Expandable Menu 익스펜더블 메뉴

- 사용자의 액션(클릭, 터치, 호버 등)에 따라 메뉴 항목이 펼쳐지며 하위 항목을 보여주는 메뉴 UI 패턴 전체를 통칭
- 일반적으로 아이콘 또는 레이블 또는 레이블+아이콘 조합의 어떤 UI를 클릭하거나 탭하면 리스트가 확장되는 형태
- 익스펜더블 메뉴가 드롭다운 메뉴나 드로얼 메뉴 등 확장 시 다양한 형태로 표현되는 메뉴들을 모두 포함한 형태
cf. 다양한 익스펜더블 메뉴
| 드롭다운 메뉴 | 버튼이나 탭 클릭 시 아래로 떨어지는 메뉴 리스트 |
| 아코디언 메뉴 | 수직으로 펼쳐지며 콘텐츠가 확장/축소됨, 주로 사이드바나 FAQ에 사용 |
| 드로어 메뉴 (Drawer) | 화면의 좌우측에서 밀려나오는 메뉴, 주로 모바일 앱에서 많이 사용 |
| 트리 구조 메뉴 | 다단계로 중첩된 항목이 펼쳐지는 형태. 파일 검색기에서 많이 사용 |
| 메가 메뉴 | 대형 사이트에서 상단 네비게이션에 마우스 올렸을 때 전체 카테고리 블록이 펼쳐지는 형태 |
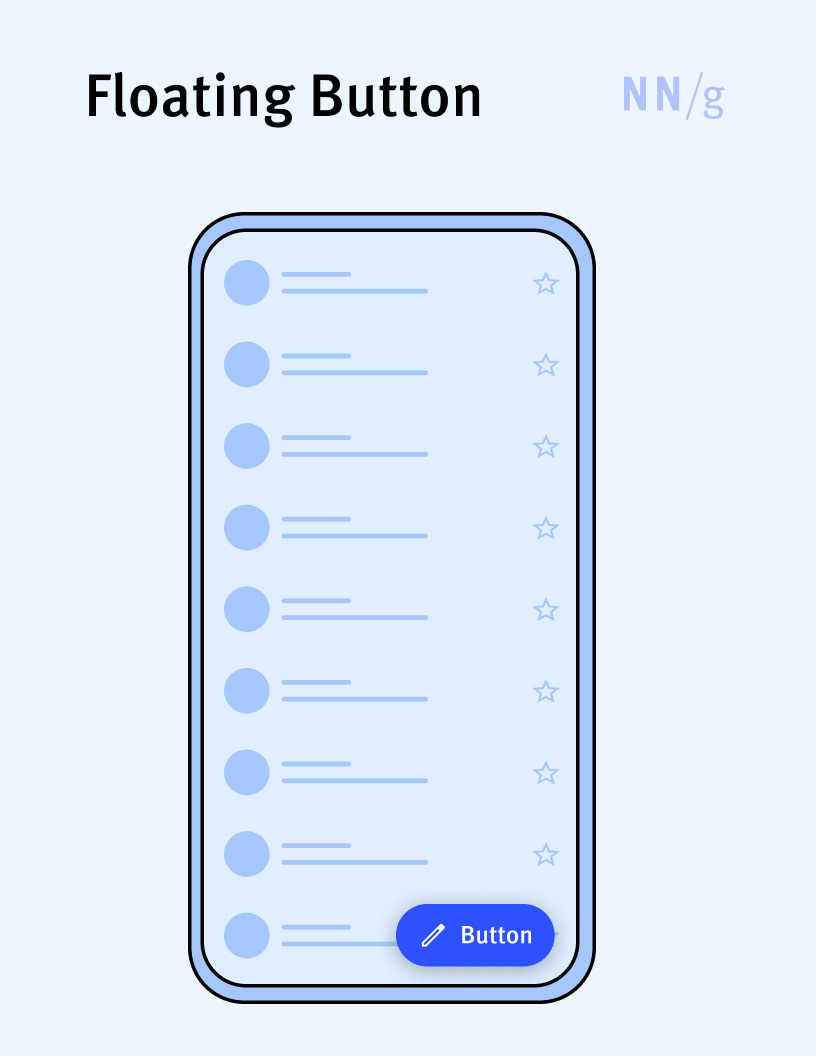
20. Floating Button (Floating Action Button or FAB) 플로팅 버튼 or 에프에이비

- 페이지 위에 떠다니는 버튼
- 화면에서 가장 자주 사용되는 액션이나 중요한 작업에 사용
- 스크롤 될 때에도 화면 같은 위치에 유지됨
- 모바일에서 필수 작업에 빠르게 접근하게 할 때 자주 사용
📍 노먼닐슨 그룹 UI 용어 사전을 한국어로 조금 더 쉽게 다듬어 번역했습니다.
출처/원문: https://www.nngroup.com/articles/ui-elements-glossary
반응형
'아티클 다시 읽기' 카테고리의 다른 글
| UI 디자인을 조금 더 완성도 있게 만들어주는 간단한 7가지 팁 (1) | 2024.10.02 |
|---|---|
| UXUI 유저 리서치 할 때 쓸 수 있는 Open Questions 모음 (0) | 2024.08.14 |
| 올바른 이미지를 썼는지 테스트 하는 간단한 2가지 방법 (0) | 2024.08.09 |
| 오래 기억에 남고 이해하기도 쉬운 이미지를 사용하는 팁 7가지 (1) | 2024.08.08 |
