1. 글자의 크기를 건드리지 말고, 컬러와 굵기를 건드리기
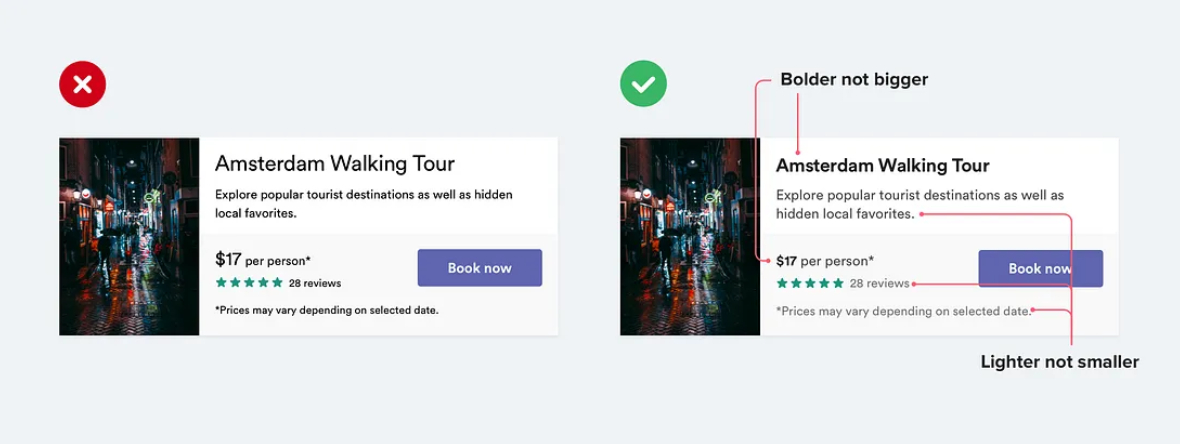
UI 디자인을 할 때, 흔한 실수 중 하나는
무엇이 더 중요한지 결정하기위한 계층 구조를 정할 때 글자의 크기를 건드리는 것 입니다.
물론 이것도 맞는 방법이지만, 색상이나 글꼴 굵기를 수정해보세요.

- 텍스트가 중요하다면? 더 굵게 표시하기
- 텍스트가 부가적인 정보를 담고있다면? 좀 더 밝은 색상을 사용해보기
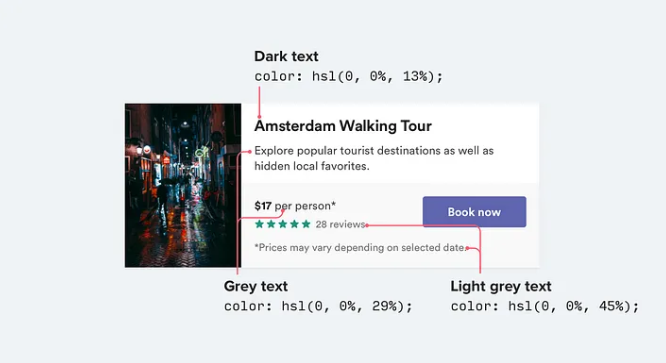
이때, 2-3가지의 색상 안에서 작업하는 것이 좋습니다.

- 주요 콘텐츠(eg. 제목): 어두운 색상 (검정색 외에 다른 짙은 컬러 사용)
- 서브 콘텐츠(eg. 작성일): 회색
- 보조콘텐츠 (eg. 주석 등): 서브 콘텐츠보다 더욱 밝은 회색
글꼴로는 2가지를 사용하시면 됩니다.
- 대부분의 텍스트: 일반 font weight (regular)
- 강조하고 싶은 텍스트: 두꺼운 font weight (bold)
400미만의 글꼴 두께를 사용하는 것은 추천하지 않습니다.
큰 제목에는 효과적이지만 작은 텍스트로 썼을 때는 읽기가 너무 어렵기 때문입니다. 일부 텍스트를 덜 강조하기위해 더 얇은 font weight를 고려하고있다면, 컬러를 더 밝은색상을 적용하거나 글꼴의 크기를 작게 줄여보세요.
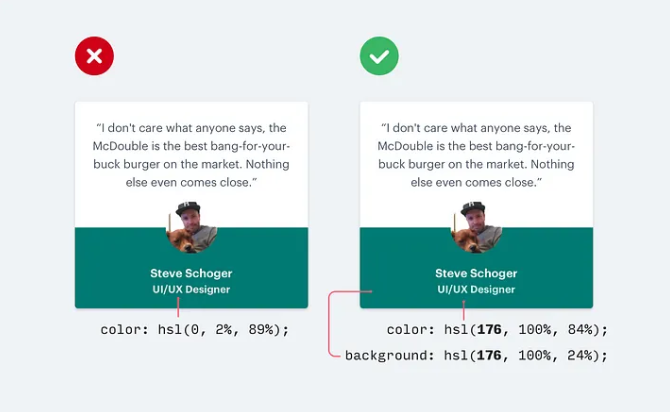
2. 색상이 있는 배경에는 회색 텍스트 사용 금지
밝은 회색의 텍스트는 서브 내용을 작성하는데 괜찮지만, 색상이 있는 배경에서는 추천하지 않습니다.
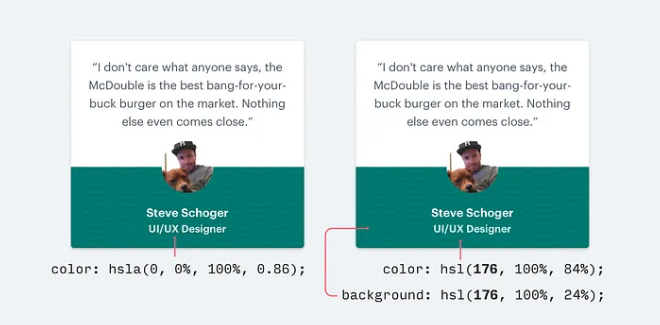
배경에 컬러가 있다면 배경 컬러에 맞춘 색으로 텍스트 컬러를 지정해주세요. 흰색으로 지정한 다음 투명도를 조절하는 것이 적절합니다.

만약 불투명도를 줄여 텍스트가 너무 칙칙하거나 희미하게 보인다면,
또는 패턴이 존재해 불투명도로 지정하기 어렵다면
배경과 같은 색상을 선택한 뒤에 원하는대로 보일 때까지 채도와 명도를 조절하는 것을 추천드립니다.

💡이미 디자인 시스템을 사용하고 있는 경우,
관련된 디자인 시스템을 추가로 넣거나, 예외처리를 하는 방안을 추천합니다.
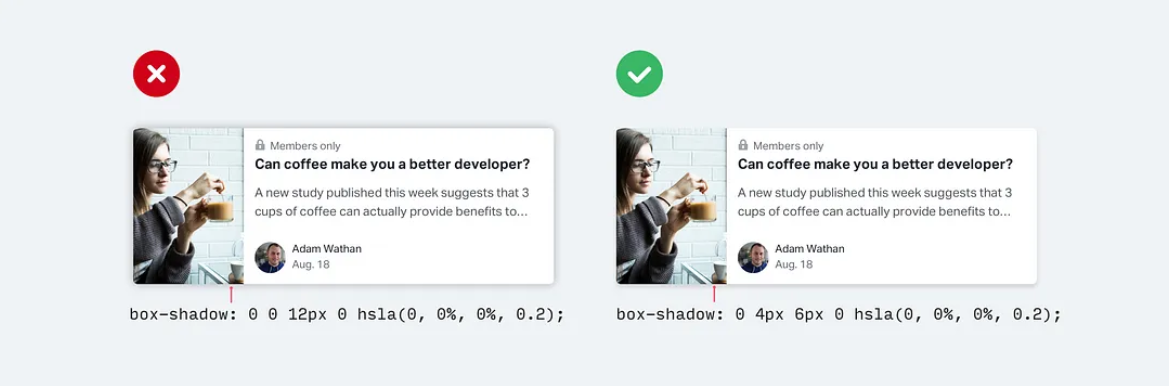
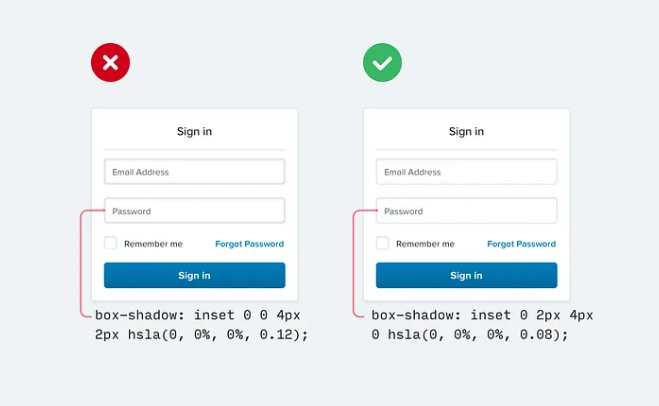
3. 수직 그림자 활용하기
컨테이너의 그림자를 더 눈에 띄게 하고싶다면 전체적인 섀도우를 넣는 것 대신 수직 섀도우를 사용합니다.
현실세계에서 위에서 아래로 빛이 비추는 것을 반영한 자연스러운 디자인이됩니다.

폼입력에 사용하는 텍스트홀더의 내부 그림자를 넣을 때도 수직 그림자를 활용해서 작업하면 더 자연스러운 결과물을 얻을 수 있습니다.

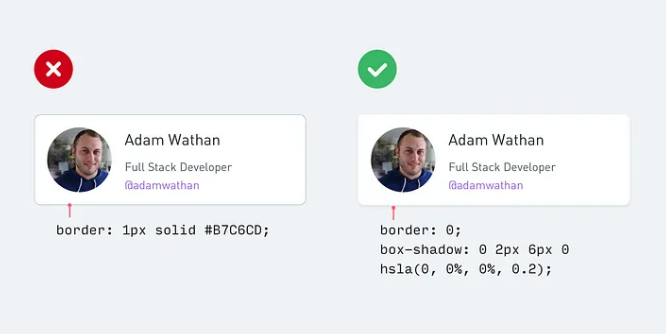
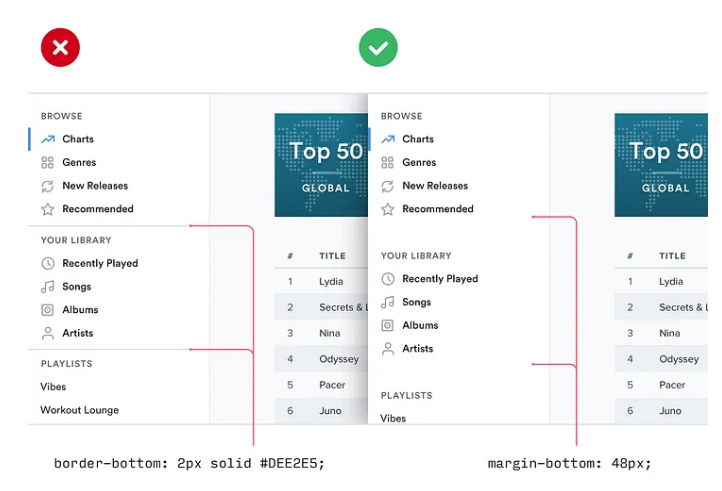
4. 테두리 적게 사용하기

어떤 항목들을 구분해야할 때, 곧바로 테두리를 만들지 말고 다른 방안을 고려해보세요.
테두리는 항목을 구분하는데있어 좋은 방법이긴하지만, 너무 많이 사용하면 디자인이 복잡하고 지저분해보입니다.
- 섀도우 사용하기

그림자를 통해 요소의 윤곽을 드러내보세요. 방해가 되지않으면서 미묘한 느낌으로 디자인을 돋보이게 만듭니다.
2. 다른 배경색 사용하기

다른 배경색을 주는 것만으로도 구별하기 쉽게 만들 수 있습니다. 테두리외에 이미 다른 배경색을 사용하고 있다면 테두리를 제거해보세요.
3. 추가 마진/패딩 추가하기

조금 어렵긴하지만 적절한 여백을 주면 화면을 나누는데 큰 역할을 합니다.
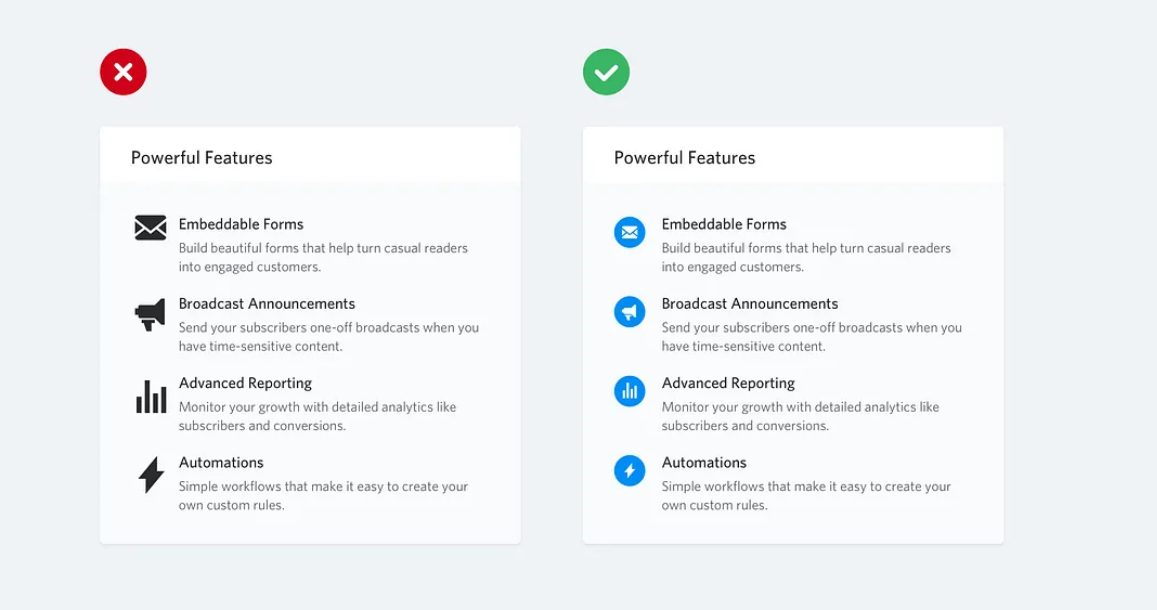
5. 큰 크기의 아이콘 사용 지양하기
16-24px로 그린 아이콘은 의도한 크기의 3-4배로 확대하면 전문적인 느낌이 떨어집니다. 작은 아이콘만 존재한다면 다른 모양 안에 아이콘을 넣고 모양에 배경색을 지정해보세요.

큰 공간을 채우는 동시에 아이콘을 원크기에 맞춰 의도를 유지하며 디자인하는 것이 가능합니다.
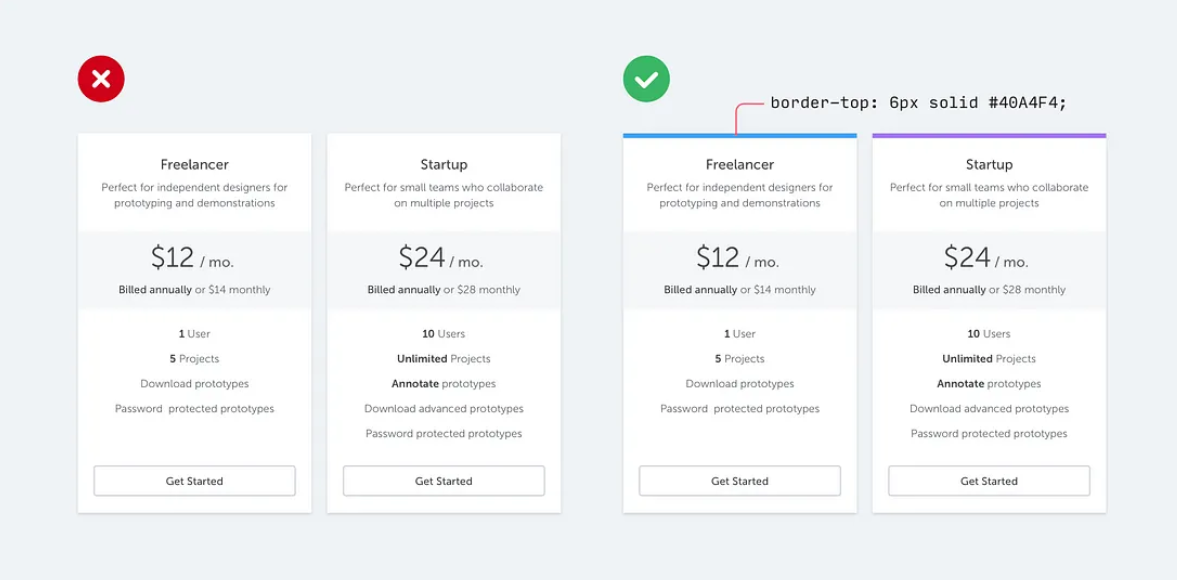
6. 강조 테두리 사용하기

밋밋하게 느껴지는 디자인이 있다면 조금은 튀는 색상의 악센트 테두리를 추가해보세요.
디테일을 끌어올릴 수 있는 꿀팁입니다.
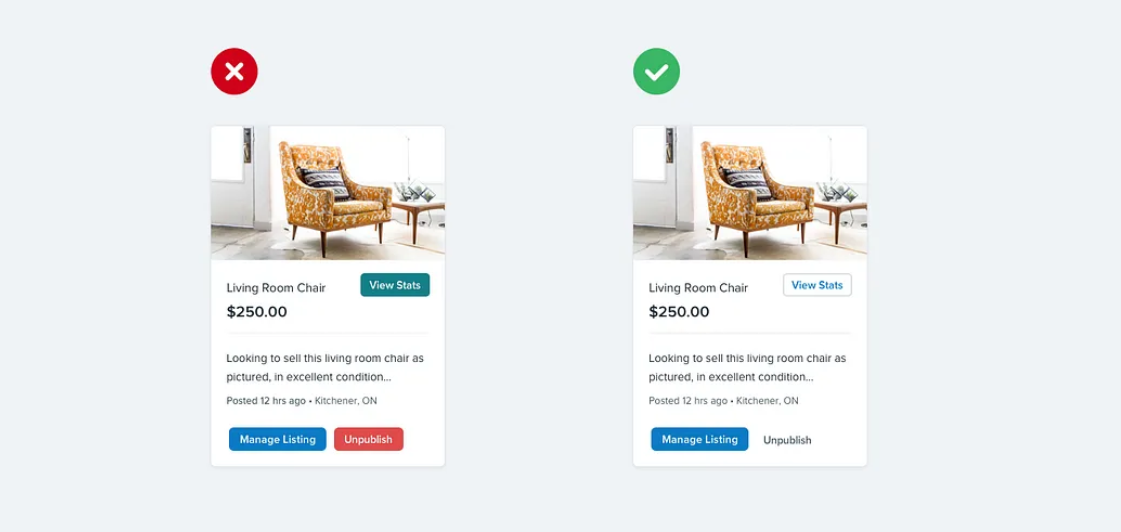
7. 모든 버튼에 배경색이 필요하지 않음을 알기
대부분의 디자인 시스템에서는 각 항목마다 의미에 따라 버튼의 색을 구별하는 경우가 많은데요.
이런 시멘틱 컬러들은 버튼 디자인의 중요한 부분이지만 더 중요한 차원은 바로 “계층구조”입니다.
버튼은 자신이 이 화면에서 어떤 역할을 해야하는지 명확히 보여줘야합니다.

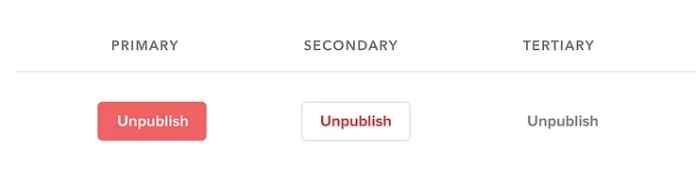
- 주요동작: 아주 명확해야합니다. 단색, 대비가 높은 배경색을 사용하세요.
- 보조액션: 명확하지만 눈에 띄지 않아야합니다. 대비가 낮은 배경색을 사용해보세요. (흰색에 회색 버튼 등)
- 3차 액션: 발견 가능하지만 눈에 띄지 않아야합니다. 액션을 링크처럼 스타일링하는 것이 좋은 예시입니다.
cf. 삭제같은 주요 정보는 어떤가요? 항상 빨간색이어야 하지 않을까요?
- 반드시 그렇지 않아요. 해당 행동이 페이지에서 주요한 동작이 아니라면 2차 또는 3차 버튼 처리를 하는 것을 추천합니다.

원문 아티클: https://medium.com/refactoring-ui/7-practical-tips-for-cheating-at-design-40c736799886
'아티클 다시 읽기' 카테고리의 다른 글
| UXUI 유저 리서치 할 때 쓸 수 있는 Open Questions 모음 (0) | 2024.08.14 |
|---|---|
| 올바른 이미지를 썼는지 테스트 하는 간단한 2가지 방법 (0) | 2024.08.09 |
| 오래 기억에 남고 이해하기도 쉬운 이미지를 사용하는 팁 7가지 (1) | 2024.08.08 |
