
1. 관련이 있는 이미지 선택하기
이미지는 다른 콘텐츠와 함께 존재하며, 사용자는 함께 존재하는 콘텐츠를 활용해 이미지를 해석한다. 닐슨 노먼 그룹의 시선 추적 연구에 따르면, 사용자는 텍스트를 강화하는 이미지에 더 집중한다. 그러므로 디자이너는 사용자가 이해할 ‘핵심 메시지’를 홍보하는 이미를 선택해야한다.
관련성 없는 시각적 요소는 이 기회를 놓치는 것이며, 메시지가 기억에 남지 않게 할것이다.
예를 들어, 아래의 이미지는 겨울 옷을 입은 가족이 불꽃놀이를 즐기고 있다. 이 이미지는 이 홈페이지의 핵심인 ‘세무 서비스’ 내용과 아무런 관련이 없으며, 결과적으로 서비스의 핵심 메시지를 기억할 수 있는 역할을 하지 못하고있다.

[❌ Don’t] 세무 서비스에 대한 이 잭슨 휴잇 페이지에는 불꽃놀이를 켜는 행복한 가족의 관련성 없는 사진이 포함되어 있다. 이 이미지는 콘텐츠와 관련성이 낮기 때문에, 제공되는 서비스 또한 쉽게 이해되고 기억되기 어려울 가능성이 크다.

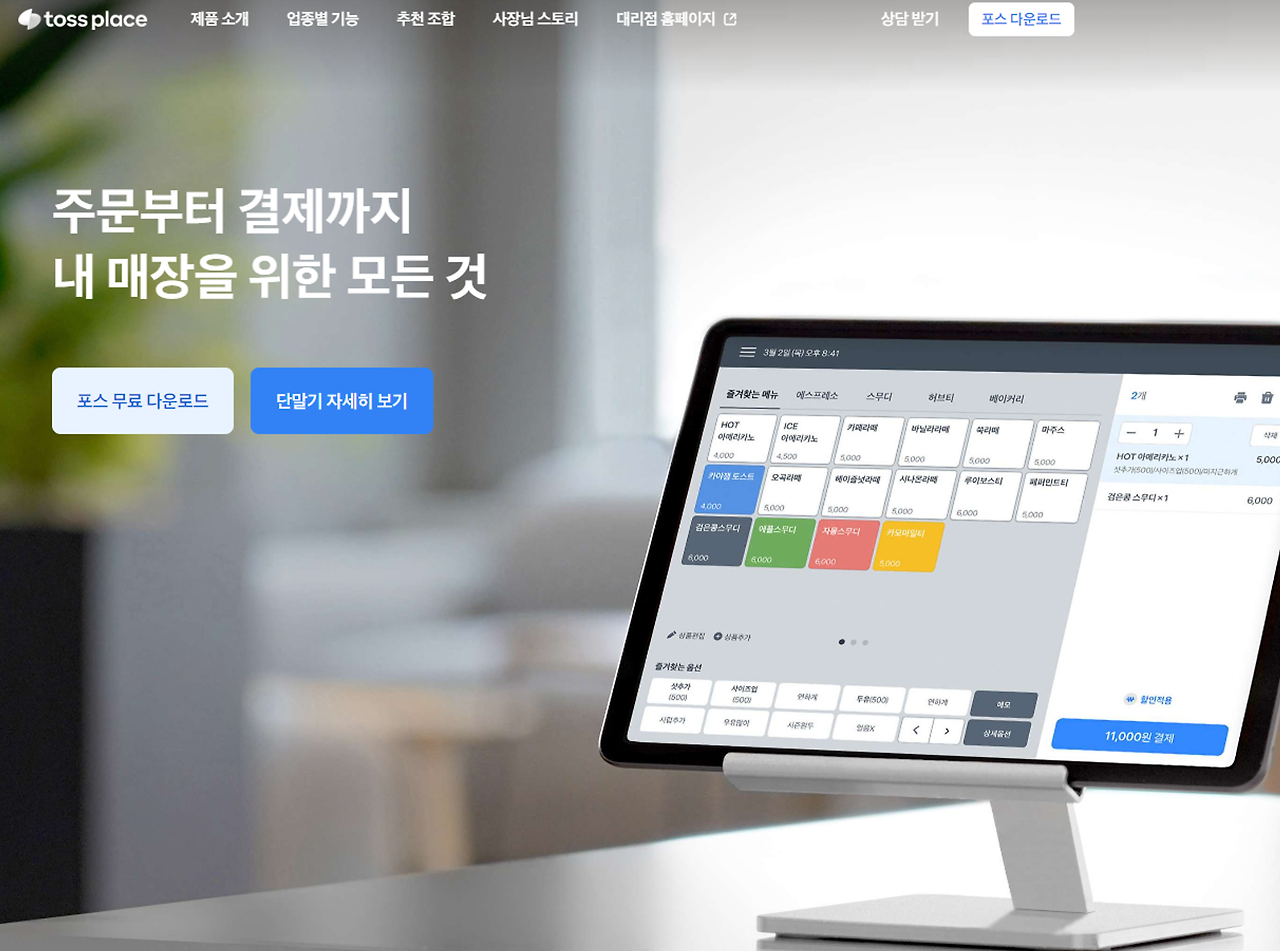
[✅ Do] 토스 플레이스는 토스의 포스기가 깔린 화면을 메인 배경으로 깔고있다. 주 사용자 및 타겟층이 자영업자 사장님이고, 주문과 결제까지 솔루션을 제공한다는 점에서 이미지와 텍스트의 연결이 강력하다. 이미지 덕분에 텍스트를 더 쉽게 이해하고 기억할 수 있다.
2. 스톡 사진 피하기
여러 무료 이미지를 제공하는 스톡 사이트는 특정 콘텐츠에 특화되지 않은 경우가 많다. 이 말은 즉, 다른 사이트와 제품 또는 경쟁사가 동일한 이미지를 사용할 수 있다는 것이다. 이 경우 사용자는 사진을 눈여겨 보지 않을것이며, 곧 기억에 남는 이미지를 제공하고 있다고 할 수 없을 것이다.

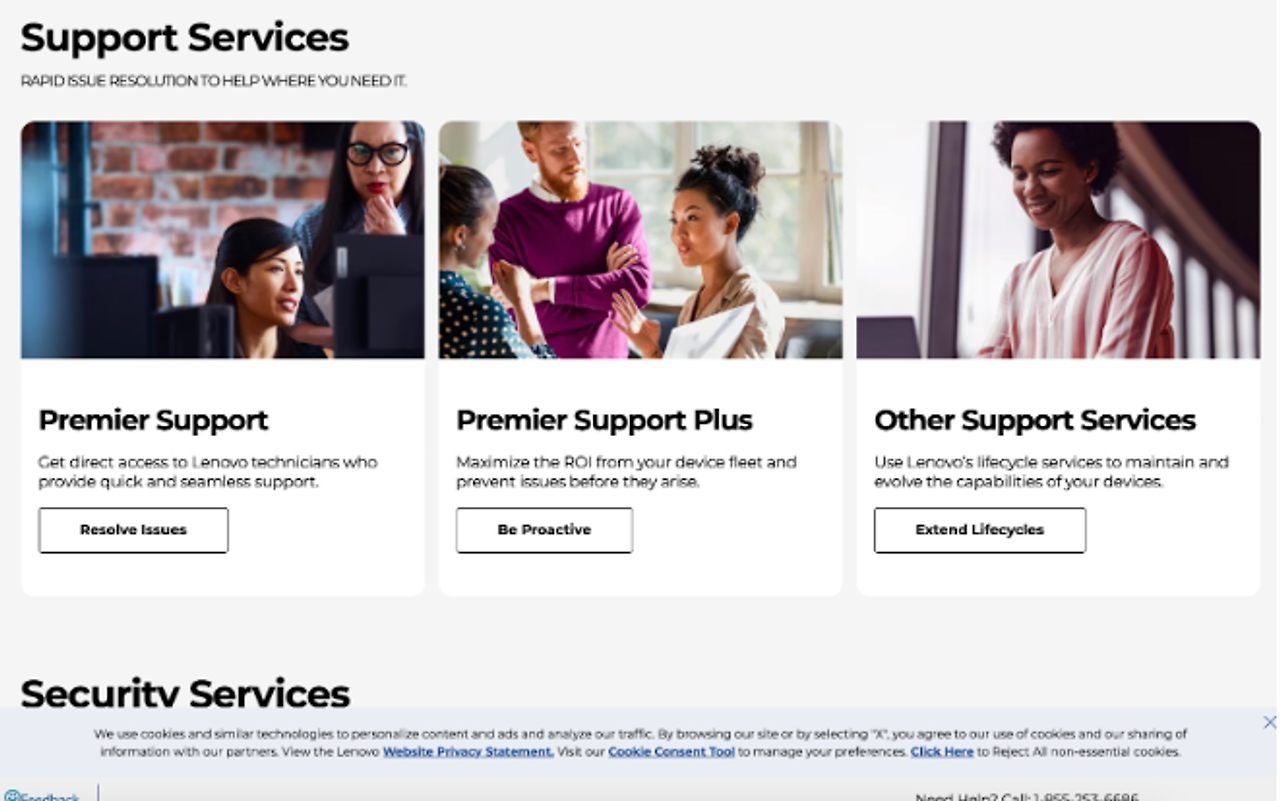
[❌ Don’t] Lenovo 페이지는 다양한 지원을 보여주고있지만, 각 기능이 어떻게 달라지는지 고려하지 않은 단순한 스톡이미지를 각 항목을 구성하고 있다.
일반 제조업체는 자사 제품 사진을 찍어 스톡 사진 쓰는 것을 자제할 수 있지만, SaaS 같은 소프트웨어는 어떻게 해야할까? 명확한 스크린 샷을 쓰는 걸 추천한다.

[✅ Do] 플코는 선수관리시스템을 제공하는 SaaS인 제품 고유의 스크린샷을 히어로이미지로 활용한다. 이 이미지는 다양한 기능을 구체적으로 보여주고 각 기능에 대해 더 쉽게 기억할 수 있도록 만든다.
3. 현실적인 배경, 환경에서 제품이 보이는 사진 선택하기
제품을 실제로 사용될 맥락에서 보여줘야한다. 이러한 이미지는 사용자가 제품을 이해하고 기억하는데 도움이 된다.
- 환경: 제품이 사용되는 장소와 시간을 보여줘야한다. 예를들어 위치, 시간, 여러명이 사용하는지 혹은 1명이 사용하는지 등. 환경을 명확하게 보여줌으로써 제품의 목적을 전달할 수 있다.
- 타겟 고객층: 이 제품을 사용하면 누가 이익을 얻는지 보여준다.

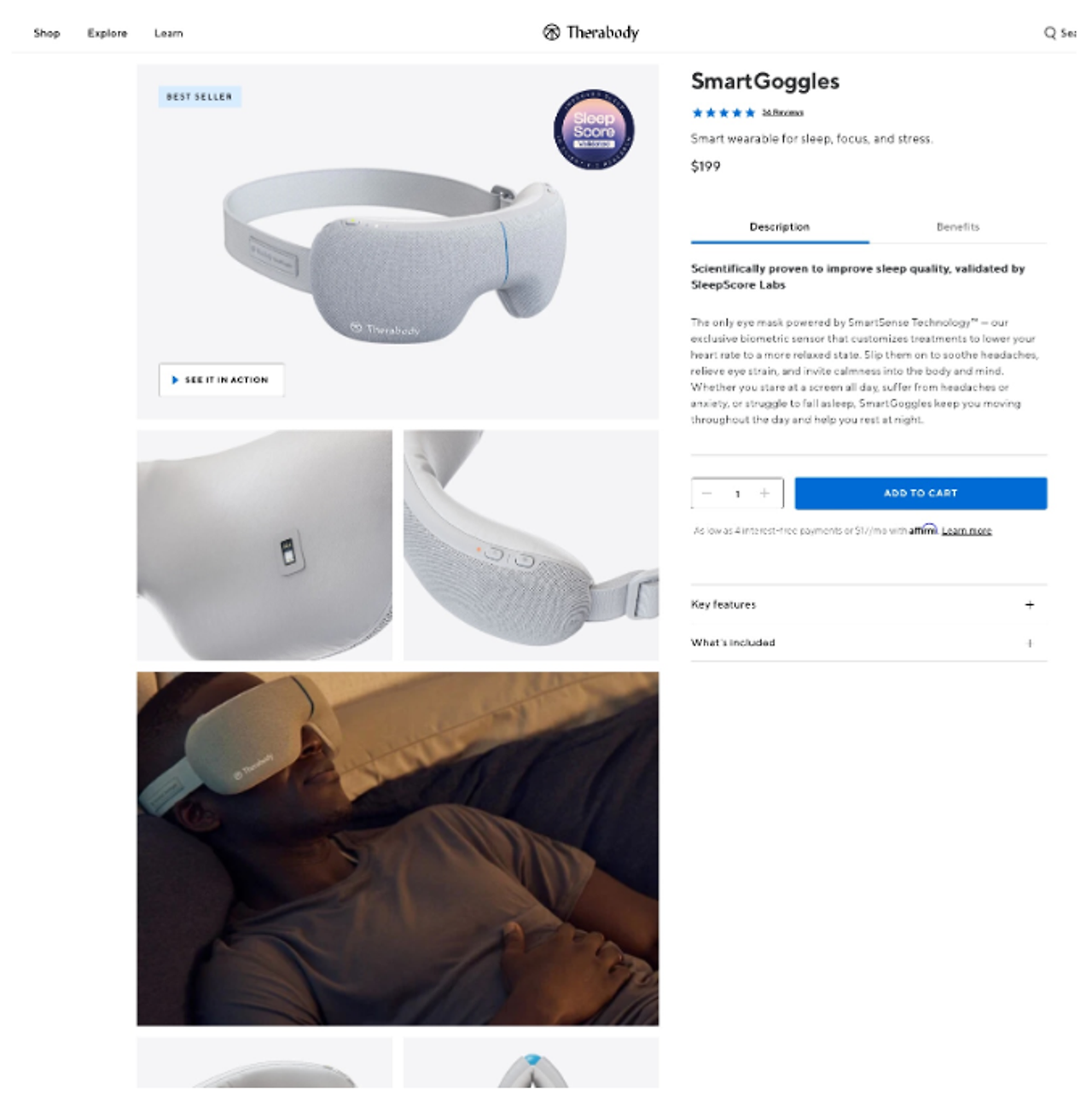
[✅ Do] Therabody의 SmartGoggles 제품 페이지에는 사용자가 집에서 잠을 자는 동안 제품을 사용하는 사진을 사용한다. 유저는 이 사진을 보면서 어떤 제품인지, 어느 환경에서 사용하는지 더 쉽게 이해할 수 있다.

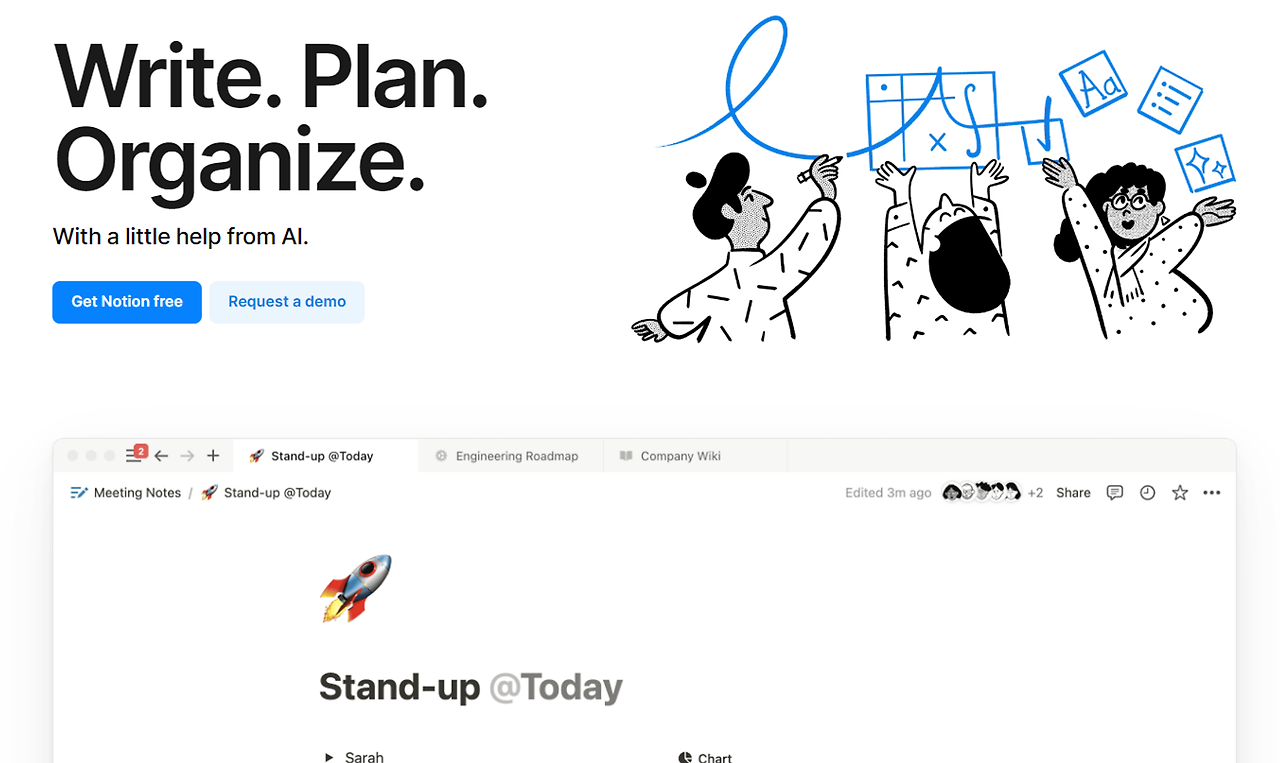
[❌ Don’t] Notion의 일러스트레이션은 다양한 환경에서 제품을 사용할 수 있다는 것을 보여주고자 하는 것으로 보인다. 하지만 시각적으로 현실감이 부족하고, 메인 메시지인 ‘쓰고, 플래닝하고, 관리해보세요’ 라는 메시지를 이해하는데 큰 도움을 주지 못한다.
4. 관련 텍스트 근처에 이미지 배치하기
이미지 자체를 선택하는 것과 더불어 관련된 텍스트 근처에 이미지가 위치하는 것도 아주 중요하다. 또한 반응형 사이트에서 이미지와 텍스트가 어떻게 이동하는지도 확인하여 비슷한 정보들은 붙어있도록 작업해야한다.

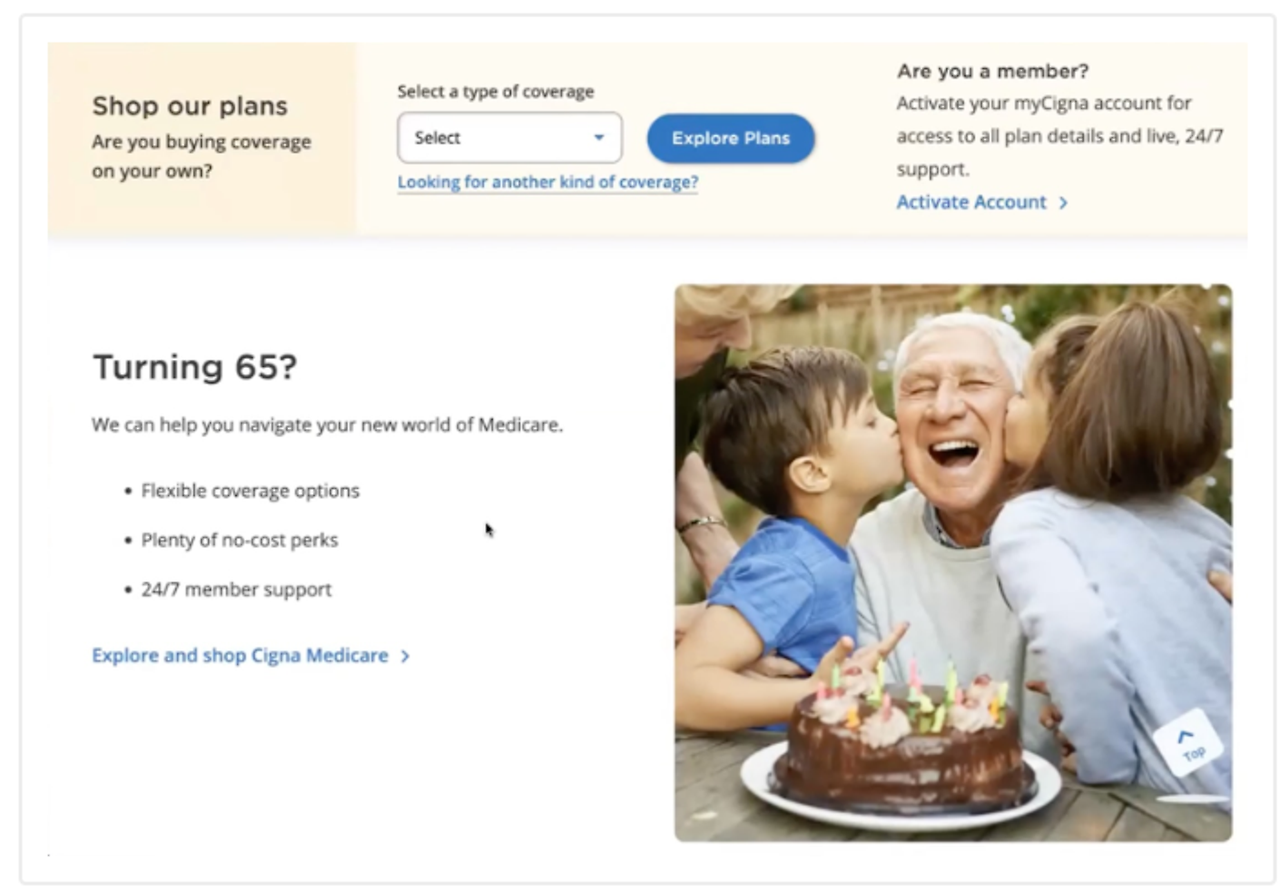
[✅ Do] Cigna.com 홈페이지에 생일 케이크를 든 노인의 이미지가 관련 텍스트인 Turning 65? 옆에 실려 있다. 이 이미지는 텍스트를 이해하게 하고 더 오래 기억에 남도록 돕는다.

[❌ Don’t] 하지만 모바일에서는 해당 텍스트와 이미지가 분리되어버린다. 이 때문에 유저는 Dental Care, Covered와 이미지를 연관지어 생각하게된다.
5. 한 화면에 너무 많은 이미지 사용하지 말기
너무 많은 이미지는 유저를 산만하게 만들고 전달하고자 하는 메인 메시지의 영향력을 해칠 수 있다. 많은 이미지를 선택하는 대신, 각 페이지에서 핵심 요점을 전달하는 몇가지 견고한 이미지를 선택하는 것이 좋다.

[❌ Don’t] Hallmark.com의 페이지 상단의 비슷한 10개의 이미지는 오히려 화면을 더욱 산만하게 만든다.

[✅ Do] PaperStore.com은 5개의 이미지가 톤에 맞추어 나열되어있으며 각각 명확한 라벨링과 함께 구성되어있다.
6. 고해상도 이미지 선택하기
해상도가 낮은 이미지는 흐릿하기에 내용을 제대로 확인하기 어렵다. 이해하기도, 기억하기도 어렵지만 무엇보다 중요한 것은 서비스의 신뢰도를 떨어뜨린다.

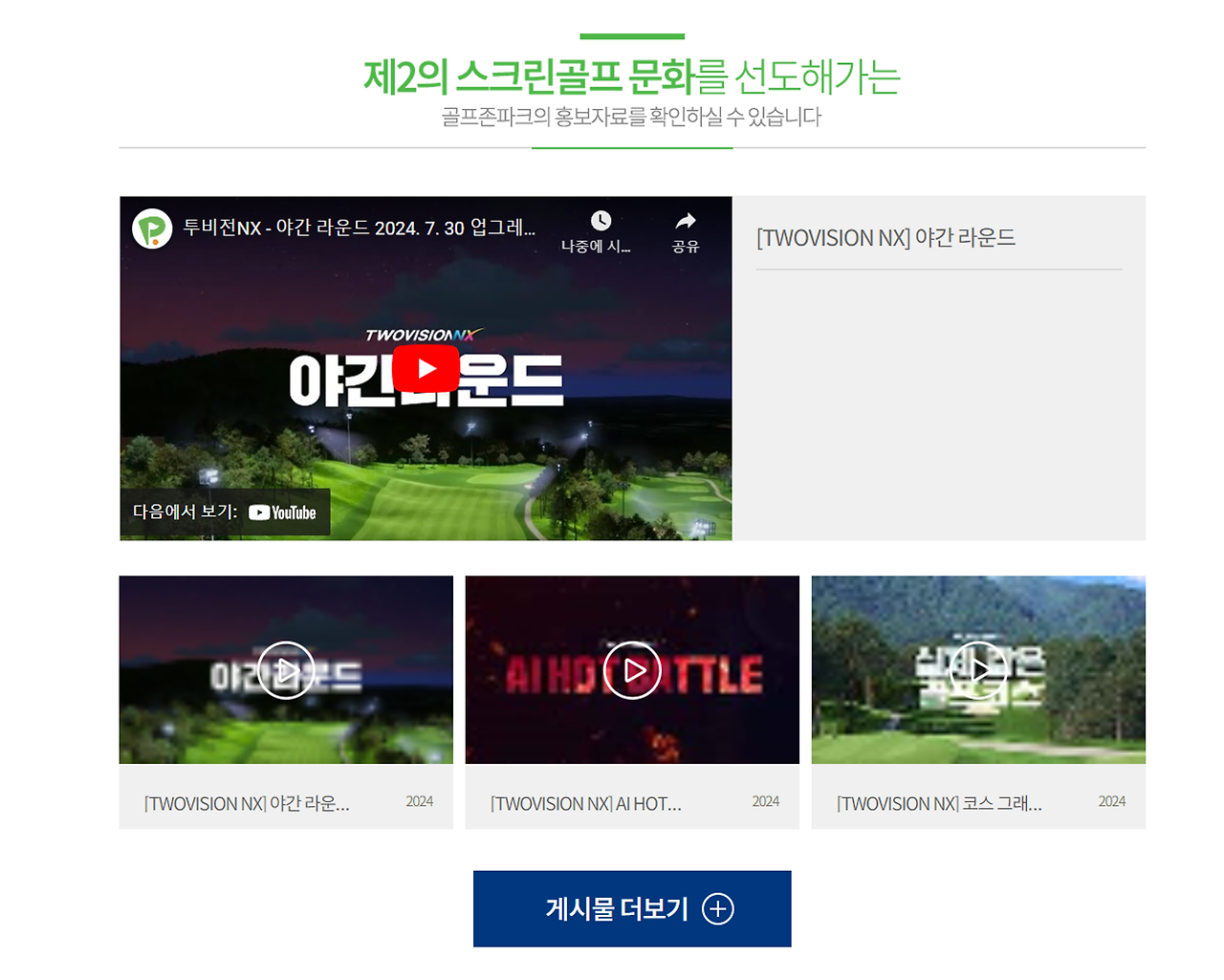
[❌ Don’t] 골프존의 동영상 썸네일을 나열하는 리스트의 이미지가 흐릿하여 내용 확인이 어렵다. 해당 페이지의 전반적인 신뢰를 떨어뜨린다.
7. 문화권에 따라 이미지가 다르게 해석될 수 있다는 점을 고려하기
이미지는 한 문화에서 다른 문화로 다르게 “이해”될 수 있다. 때때로 해당 문화권에 맞는 이미지는 사람들에게 더 많은 공감을 일으키고 좋은 효과를 내는데 큰 도움이 될 수 있다.
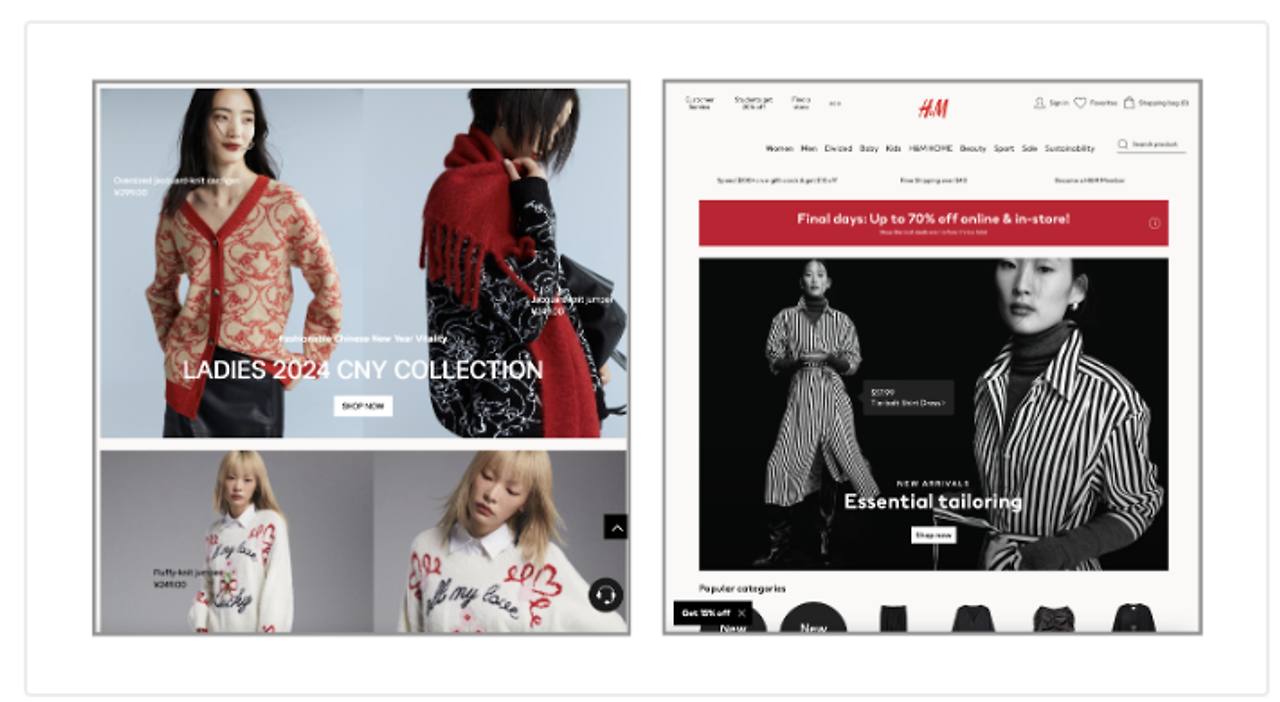
예를들어, 지난 1월 H&M 웹 사이트의 중국어 버전은 중국 설날을 축하하는데 적합한 빨강이 들어간 의류 사진을 선보였다.

[✅ Do] H&M 웹사이트의 중국어버전과 같은 날 미국 버전. 문화에 따라 다른 이미지를 배치했다.
원문 7 Tips for Memorable and Easy-to-Understand Imagery을 읽고 한국어로 더욱 이해하기 쉽게 번역한 글입니다. 이미지의 출처는 링크와 혹은 언급된 페이지에 있습니다.
이어지는 '내가 이미지를 알맞게 썼을까? 테스트 하는법'도 읽어보세요 👇
'아티클 다시 읽기' 카테고리의 다른 글
| [노먼닐슨 그룹] 이거 뭐라고 불러요: UI 용어 사전 中 (2) | 2025.05.28 |
|---|---|
| [노먼닐슨 그룹] 이거 뭐라고 불러요: UI 용어 사전 上 (2) | 2025.04.15 |
| UI 디자인을 조금 더 완성도 있게 만들어주는 간단한 7가지 팁 (1) | 2024.10.02 |
| UXUI 유저 리서치 할 때 쓸 수 있는 Open Questions 모음 (0) | 2024.08.14 |
| 올바른 이미지를 썼는지 테스트 하는 간단한 2가지 방법 (0) | 2024.08.09 |
